Discover Casdoor: Identity and Access Management Solution
In this post, we will discover Casdoor's incredible capabilities, compatibility with a wide range of frameworks and tools, and how it functions as an identity and access control solution.
Bài viết này có phiên bản Tiếng Việt

In the world of software development, identity and access management is an important factor. Casdoor, an open source solution, not only solves this problem effectively, but also provides many other powerful features. Let's explore Casdoor in this article.
- Introduction
- Casdoor Integration
- Noticeable Features
- Conclusion
Introduction
In the field of software development, Casbin Organization is particularly known for its open-source projects focused on authorization and access control. The organization's flagship project, Casbin, is an authorization library that supports multiple access control models such as ACL (Access Control List), RBAC (Role-Based Access Control) và ABAC (Attribute-Based Access Control).
In addition to Casbin, the organization provides Casdoor, an open-source solution for identity and access management (IAM), introduced as an alternative option to Okta, Auth0, and Keycloak. Casdoor is a comprehensive tool for managing identity and access, leveraging the power and flexibility of authorization from Casbin. In this article, let's explore how to use Casdoor and its prominent features.
Casdoor Integration
One of the first questions we may have about an identity and access management tool is: How to integrate it into our application? Therefore, before diving into the diverse features of Casdoor, let's take a look at a simple demo of how to integrate Casdoor into a system.
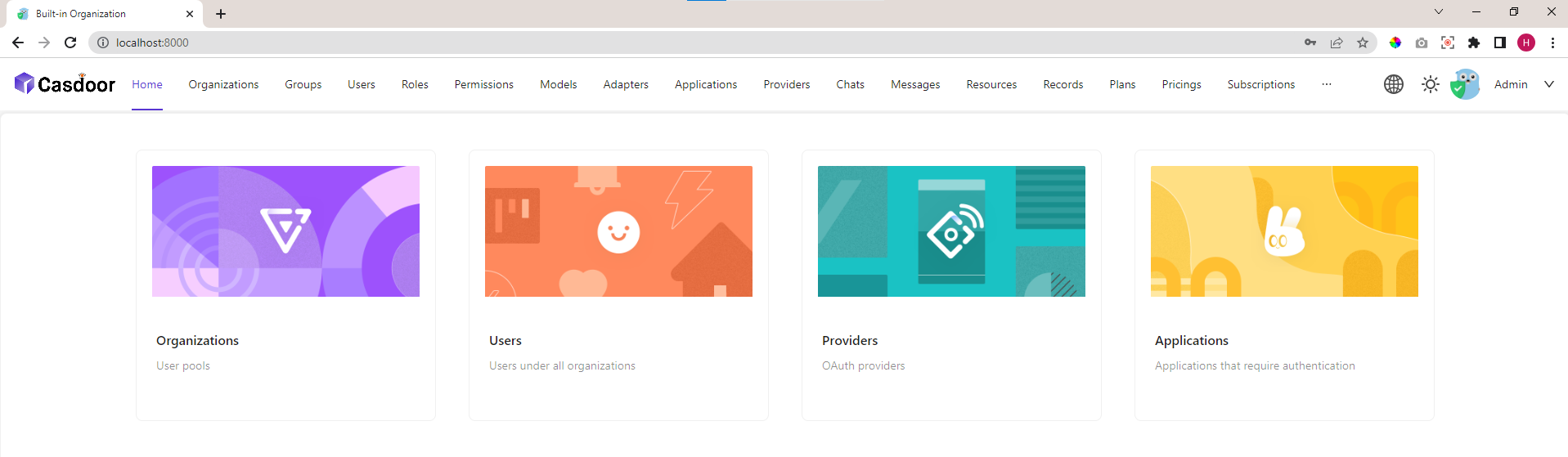
To install Casdoor, we can follow the Server Installation guide to download the source code and learn about configuration and operation in both Development and Production modes. Alternatively, for a quicker setup, we can choose the Docker deployment option by following the Try with Docker guide. After running the Docker image, we will have the Casdoor environment deployed on localhost:

Casdoor Homepage
There are three main ways to connect with Casdoor: OIDC Client, Casdoor SDK (supporting multiple programming languages), and Casdoor plugin (supporting popular frameworks). To simplify the integration process, Casdoor provides numerous sample source codes that you can learn more about at How to Connect to Casdoor.
In this demo, we will first explore each step in the authentication flow with Casdoor. In the frontend part of this section, for ease of understanding, we will use vanilla JavaScript. Then, we will upgrade it by using the Vue SDK.
Prerequisites
- Install Casdoor
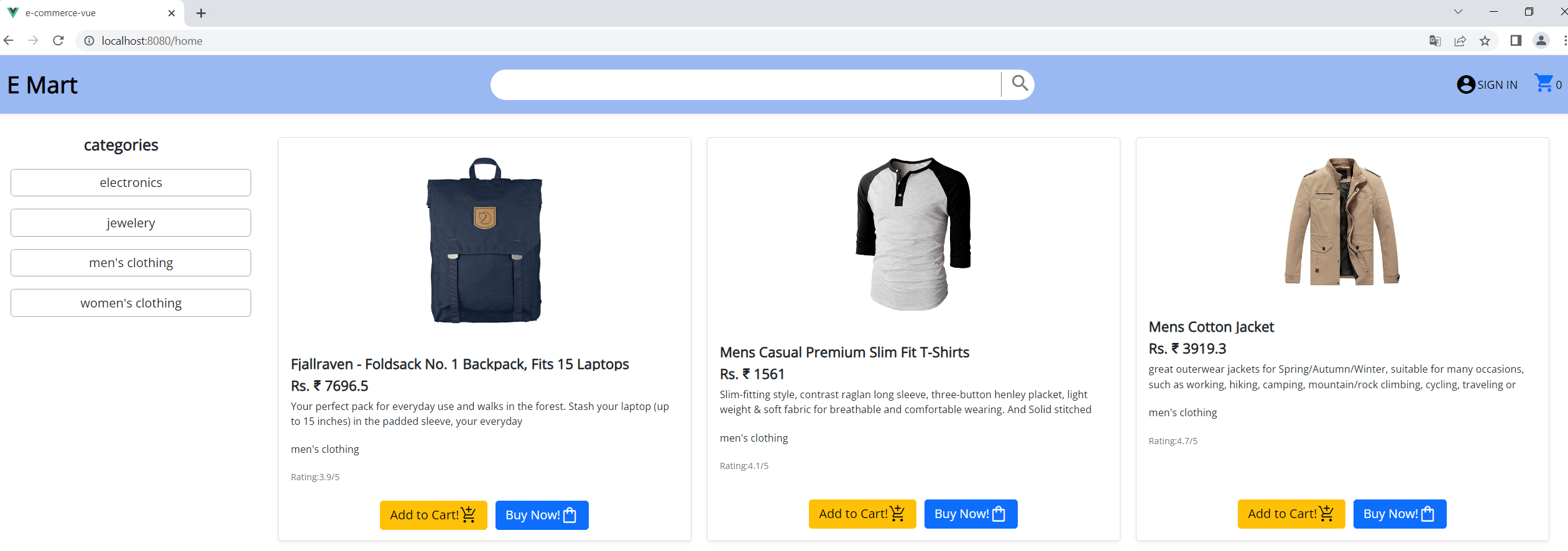
- Frontend: For this demo, we will use the source code from Github - a simple e-commerce website built with VueJS. Alternatively, you can use your own VueJS project.

Frontend (with modified CSS)
- Backend: create a new Flask server, or refer to the python API from the source code here. The demo in the article will use the files: app.py, config.py and the api directory from the source code above.
Creating a New Application on Casdoor
On Casdoor Homepage, select the Applications menu and click Add. On the Add/Edit Application page, pay attention to the following information:
- Name / Client ID / Client Secret: Take note of these for the configuration in the next steps.
- Redirect URLs: Add a URL for a locally hosted web page, for example: http://localhost:8080/callback (we will implement the callback endpoint in the next steps).
Once the configuration is complete, click Save & Exit.
Integrating Casdoor
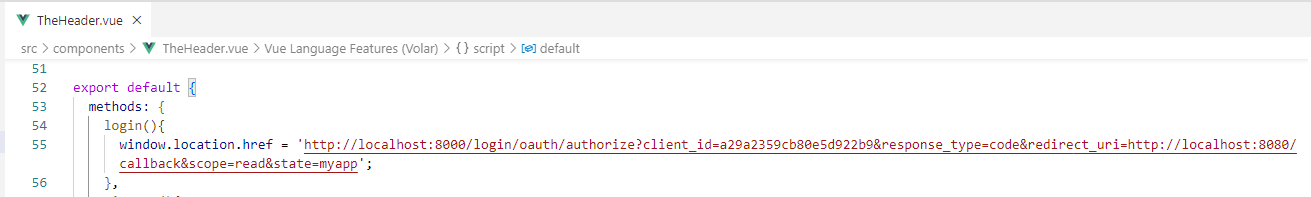
The authorization process of Casdoor is built on the OAuth 2.0 protocol. Firstly, when a user clicks "SIGN IN," they will be redirected to Casdoor's login page to proceed with the authentication. The login page is formatted as follows:
{CASDOOR_ENDPOINT}/login/oauth/authorize?client_id={CLIENT_ID}&response_type=code&redirect_uri={REDIRECT_URI}&scope=read&state={APPLICATION_NAME}
Explanation:
- {CASDOOR_ENDPOINT}: the URL of the Casdoor server, typically http://localhost:8000/ for local machines.
- {CLIENT_ID}: the Client ID of the application created in the previous step.
- {REDIRECT_URI}: the URL that was added in the Redirect URLs section of the application in the previous step.
- {APPLICATION_NAME}: the Name of the application created in the previous step.
We redirect the user to Casdoor's login page when login is required.

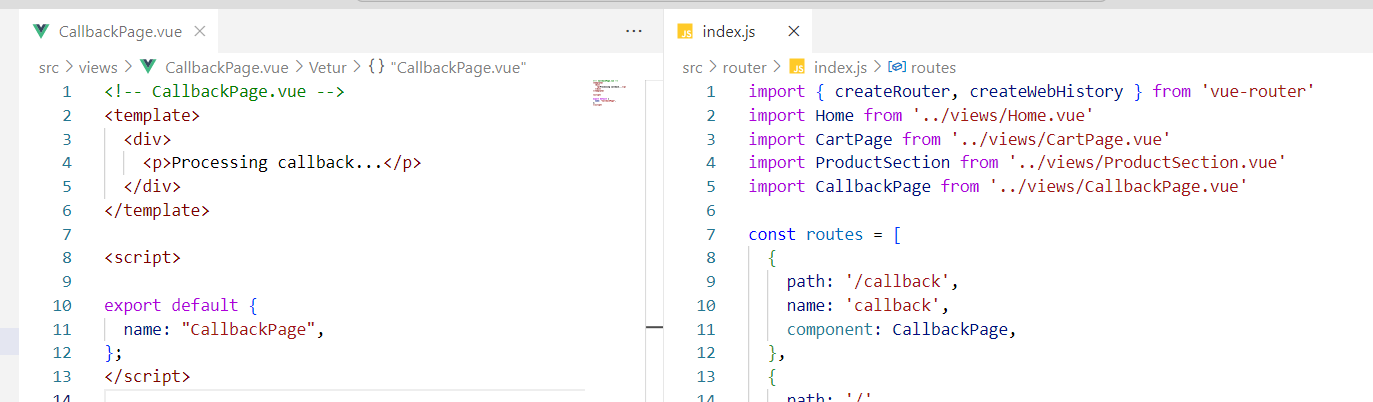
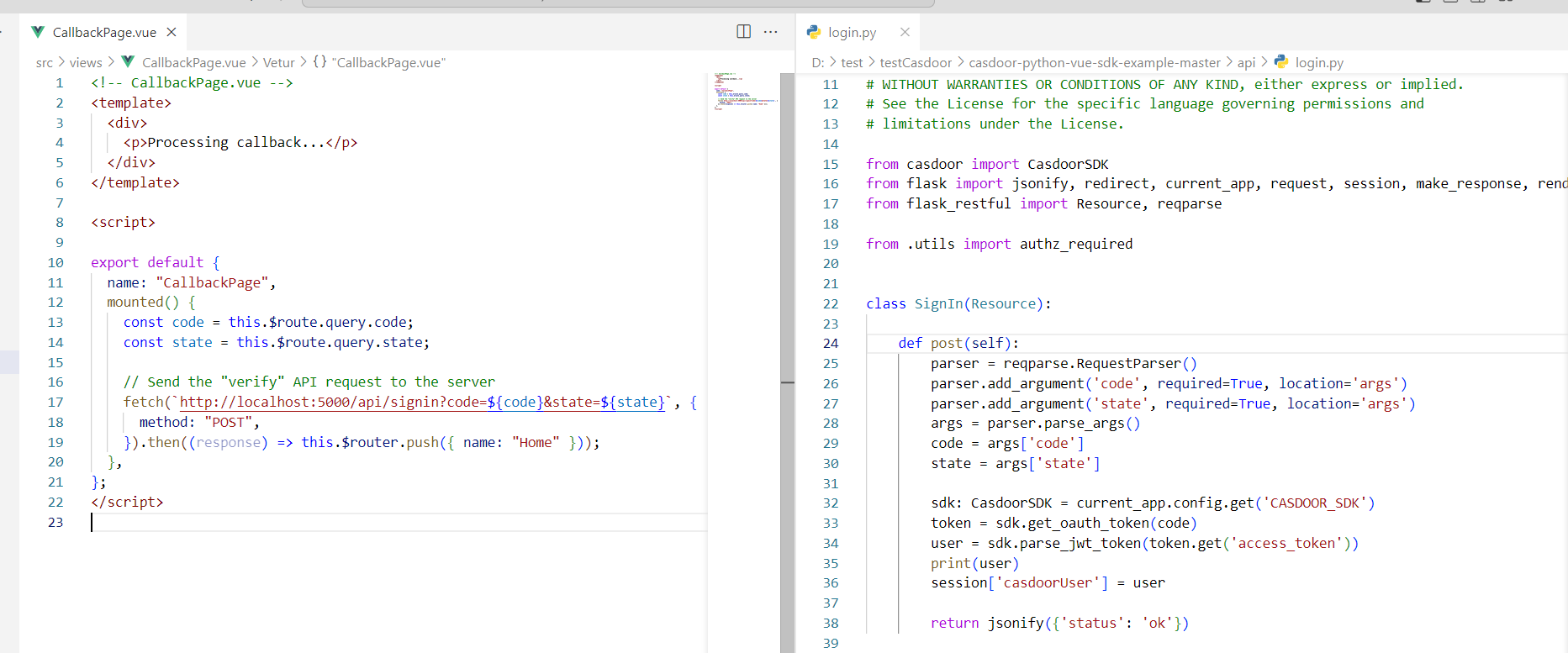
Then, we implement the callback handling when Casdoor returns the result:

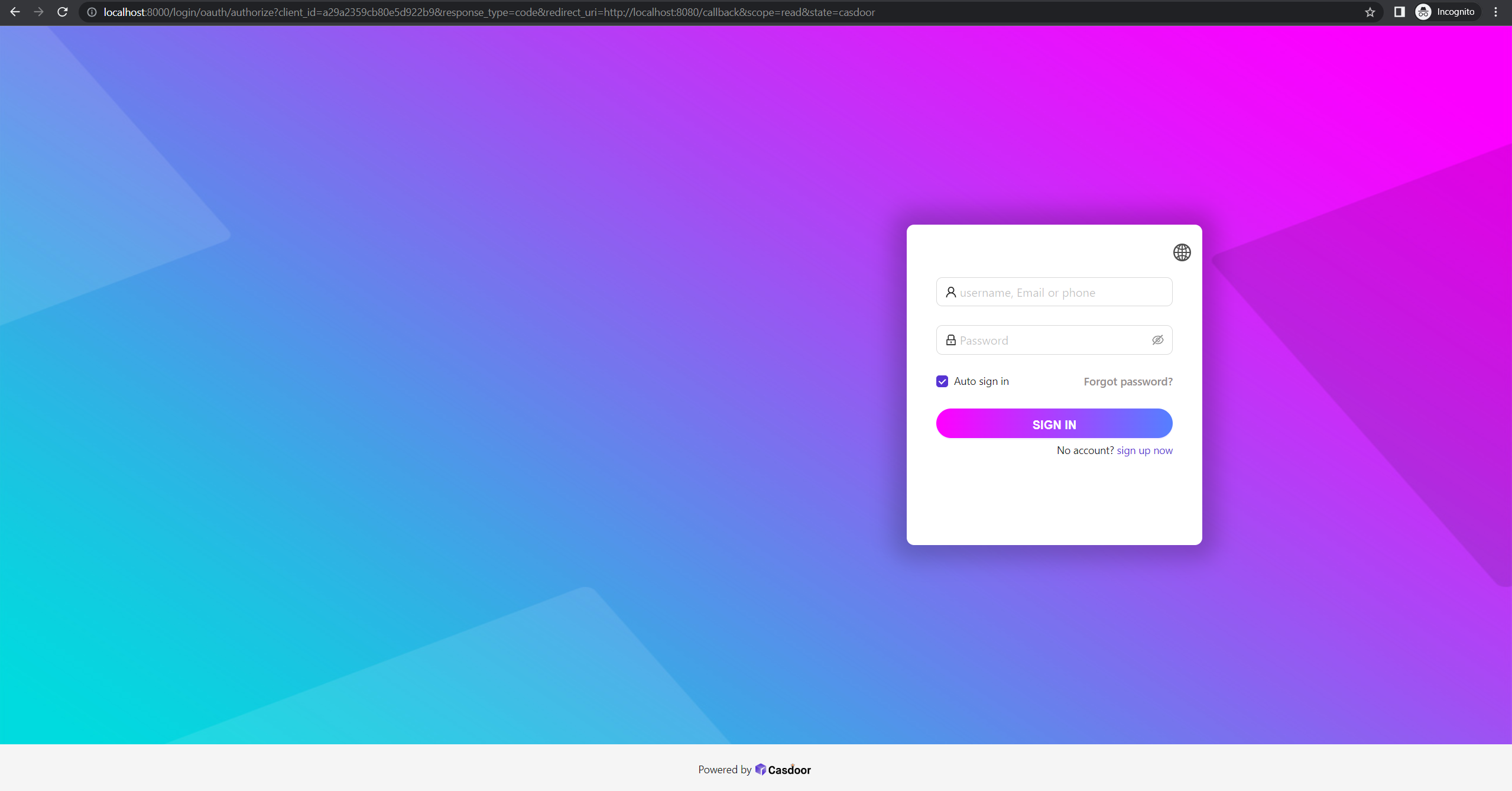
In this step, after the user clicks "SIGN IN" and logs in with Casdoor, we will receive information about the "code" and "state" that Casdoor returns as a URL parameter:
Next, we will use this information to obtain an access token for authentication with the backend. In the provided sample code for the backend, there are already functions such as SignIn, SignOut, and getting Account information that use the Casdoor Python SDK. To use the backend, we only need to configure the parameters in the config.py file as follows:
- endpoint: the URL of the Casdoor server
- client_id, client_secret, org_name, application_name: the information of the application created in the previous step
- certificate: go to the Certs menu in Casdoor, select the corresponding certificate configured in the application (default is "cert-built-in"), and copy the public certificate
In the callback, we send the "code" and "state" to the "sign-in" API to obtain the access token.

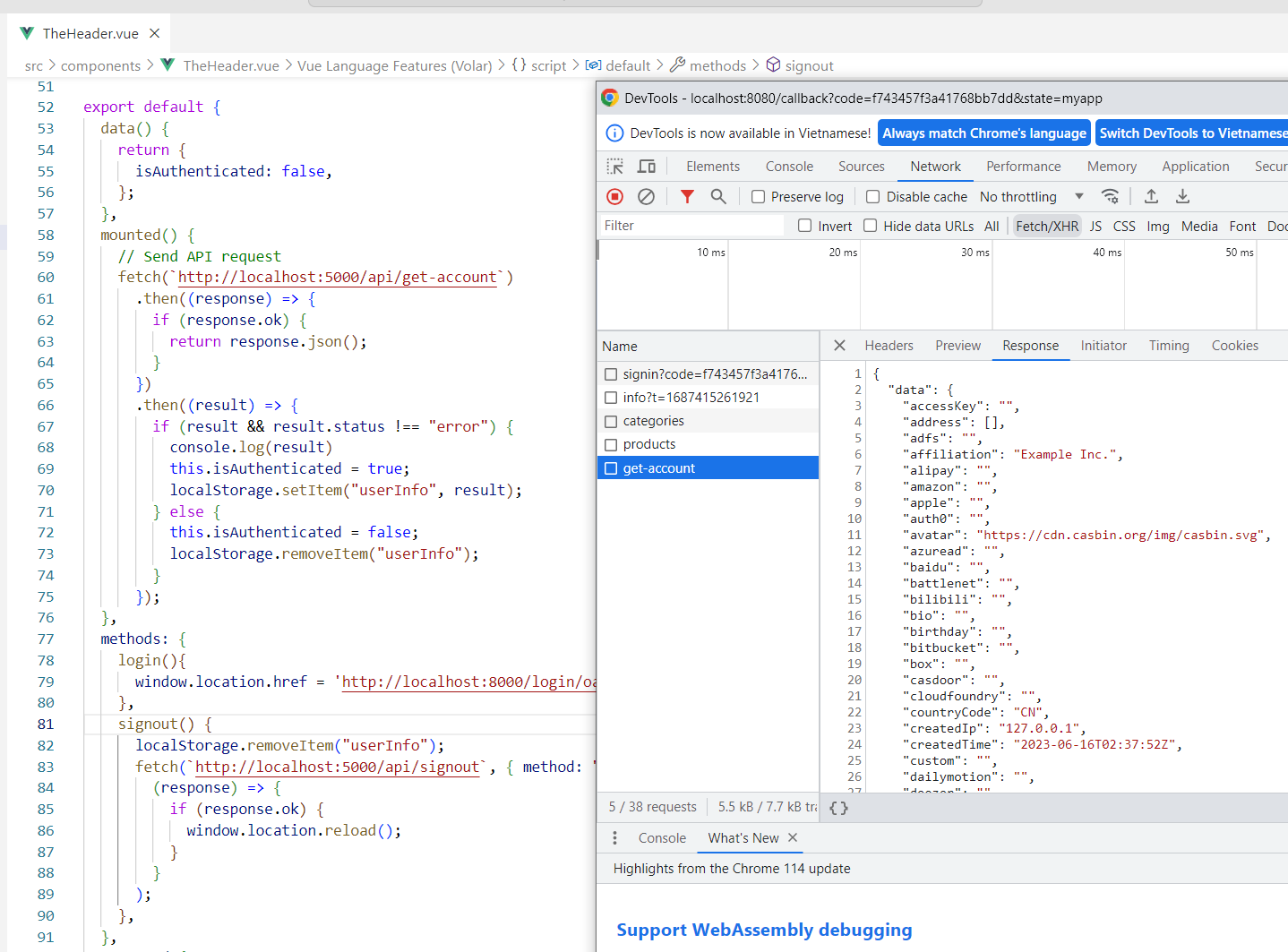
In addition, we can add a code snippet to retrieve the Account information. If we can successfully retrieve the Account information from the backend using the "/api/get-account" API, it means that the user has logged in and authenticated successfully.

Integration with Frontend using Vue SDK
The Casdoor SDK for frontend frameworks is often a wrapper of Casdoor's SDK for js and provides pre-implemented common functions for interacting with Casdoor, such as getSigninUrl, signin, silentSignin, etc.
Firstly, we need to install the Casdoor Vue SDK and configure it following the instructions.
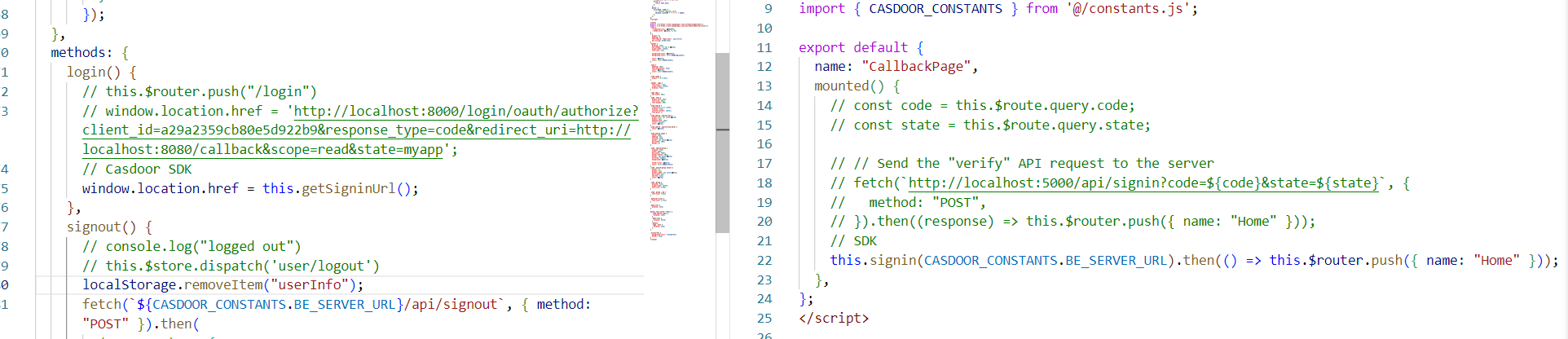
Next, we proceed to replace the previously implemented functions as follows:
- Instead of redirecting the user to Casdoor using a fixed URL, we use the getSigninUrl() function from the Casdoor SDK.
- Instead of calling the /api/signin API, we use the signin() function from the Casdoor SDK.

You can see more support functions at the SDK's github page.
Noticeable Features
Just from the homepage, we could see that Casdoor has many menus, each with various configuration options. In this section, let's explore the key features of Casdoor:
- Centralized Management
Organization (Org) is the largest management unit in Casdoor, containing other components such as Applications, Users, Providers, etc. Within an Org, multiple Groups can be created to facilitate hierarchical user management.
Tip: If you cannot edit the Groups field for a User, try selecting Organization → Edit → Account items → Groups → Modify rule and change the value to Self / Admin.
Users who have logged into an Organization can access all the applications within the Org without the need for re-authentication. Choosing the Organization when creating sub-components will determine the user's access rights to those sub-components within the same Org.
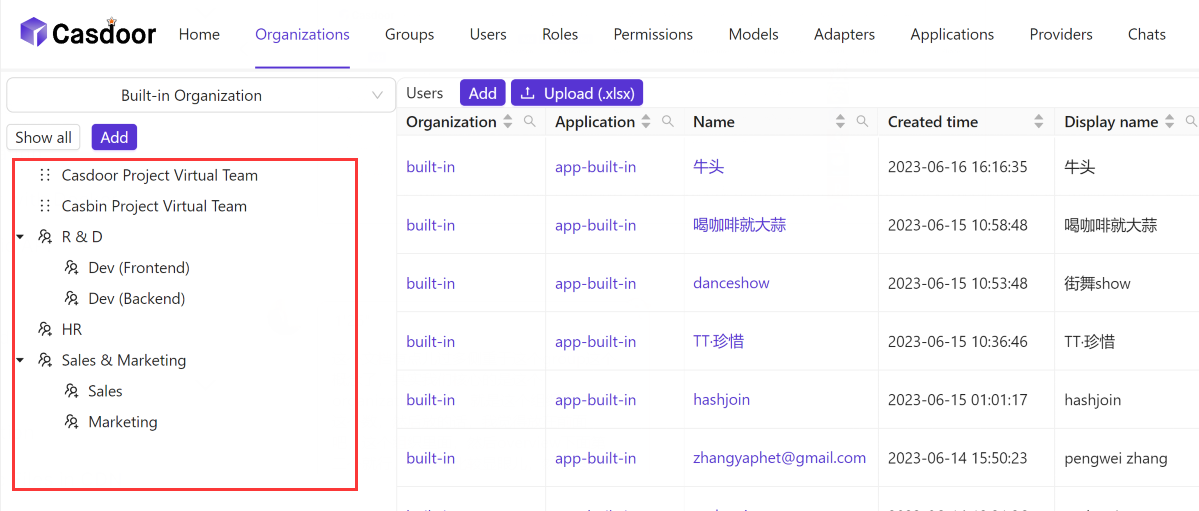
Notable customization options for an Organization include managing the Org as a tree structure, configuring storage encryption algorithms, and enabling multi-factor authentication.

Managing the Org as a tree structure
- Application Customization
Configuring an Application is flexible and straightforward. In addition to the basic settings we tried in the demo above, we can also customize the information that users provide during registration, the JWT token information, and the appearance of the login page by changing the background image and CSS.
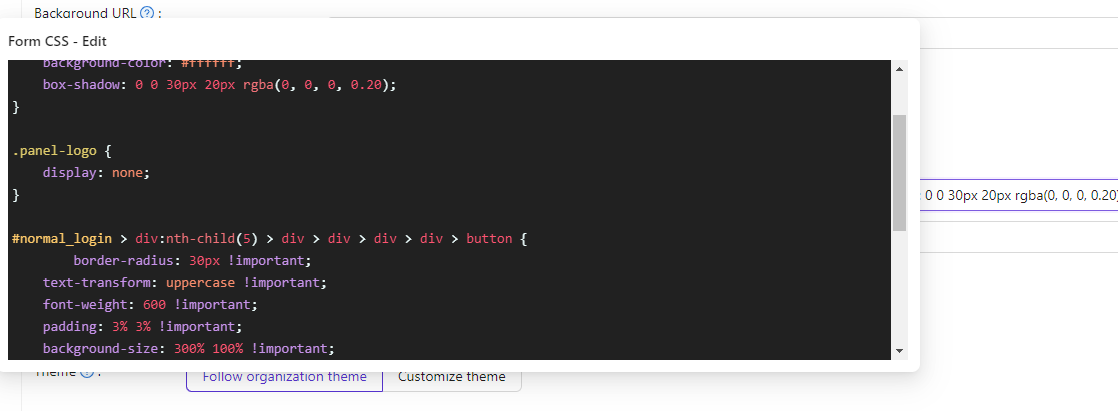
For the login page, users can change the background image or edit CSS directly on Casdoor for quick and simple interface customization. This feature allows for customizing the appearance of each application, providing a unique experience while maintaining synchronization.

Customize login page using CSS

CSS-edited login interface
In case the changes need to be more detailed and complex, you can customize the login page from the source code of Casdoor.
- Integrated Casbin Role-Based Access Control
Casdoor is an identity management system that also supports role-based access control (RBAC) by integrating Casbin as a built-in feature. Using this capability requires users to understand the concepts and workings of Casbin.
Casdoor provides a user-friendly interface for creating permission models, defining roles to group users, and setting permissions for users/roles. A small note is that the values of the Adapter/Resources fields in the Permission configuration are not values created in the Adapter/Resource menus in Casdoor but rather concepts in the Casbin operational model. You can learn more about configuring permissions at Permission Configuration.
Once the configuration is done, we can check the user's access rights by making Casbin API calls from the Casdoor server, such as the Enforce/BatchEnforce API.
Request:
curl --location --request POST 'http://localhost:8000/api/enforce?permissionId=example-org/example-permission' \
--header 'Content-Type: application/json' \
--header 'Authorization: Basic client_id_and_secret' \
--data-raw '["example-org/example-user", "example-resource", "example-action"]'
Response:
{
"status": "ok",
"msg": "",
"sub": "",
"name": "",
"data": [
true
],
"data2": null
}
By default, Casdoor creates a table to store the permission policies in its own database. However, if we need to use a different database or integrate it with an existing Casbin database, we can create additional adapters and configure them with the corresponding models.
- Diverse Providers
Casdoor uses Providers to provide third-party services. There are six types of providers that can be installed which are OAuth, SMS, Email, Storage, Payment, and Captcha.
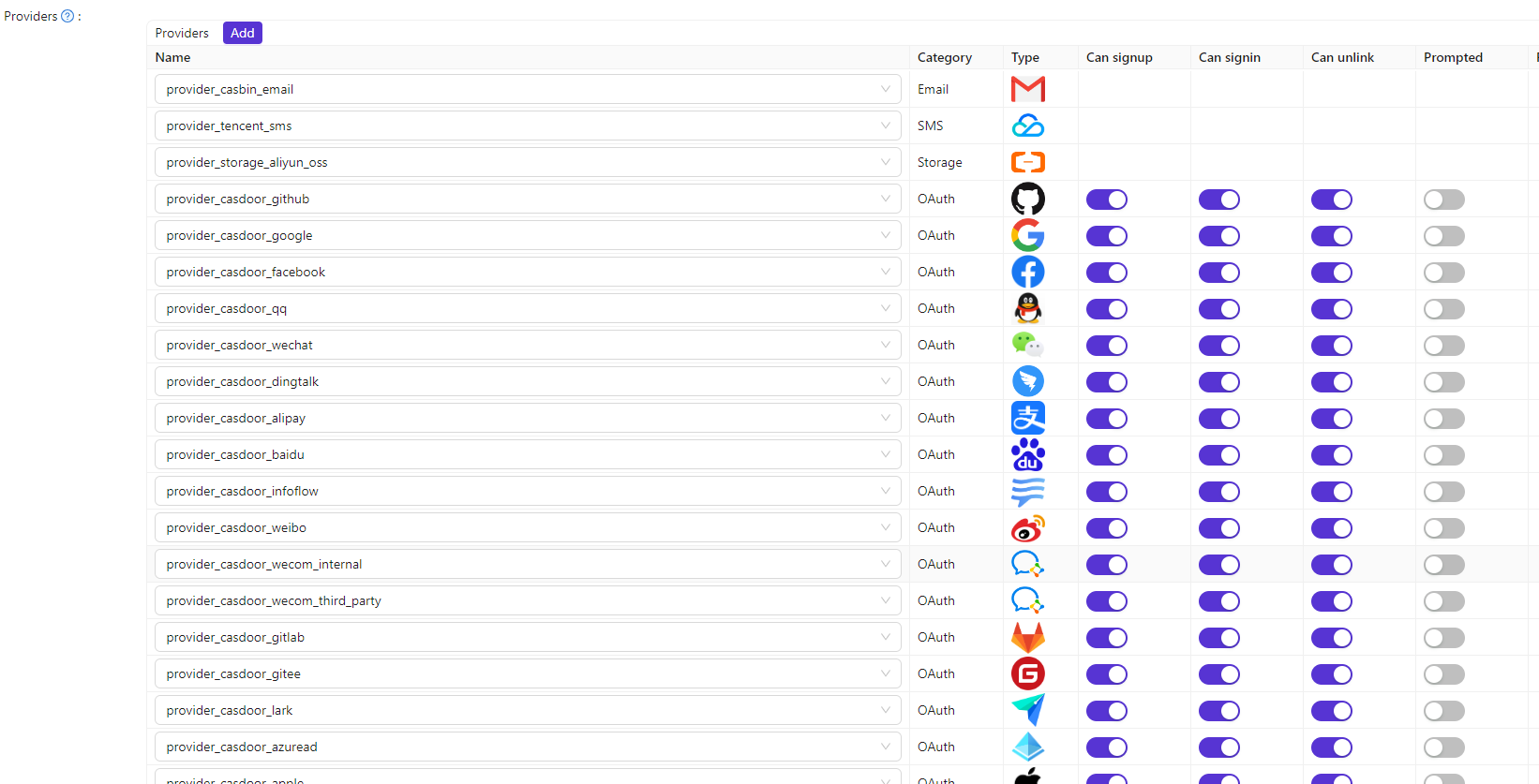
- The OAuth provider adds login methods to the Application for users, such as Google, Facebook, GitHub, and more.

Integrate multiple OAuth provider to Casdoor
- SMS, Email, and Captcha providers provide authentication capabilities for users.
- The Storage provider adds the ability to store data on various file systems. Users can also use the Storage provider to upload resources in the Resource section.
- The Payment provider helps add payment methods to support the management of Products and Subscriptions.
- Syncer - Synchronization Tool
When considering using Casdoor as an authentication platform, you can use the Syncer tool to quickly and efficiently migrate user data from your existing system to Casdoor periodically. Casdoor supports two types of Syncer: Database Syncer and Keycloak Syncer.
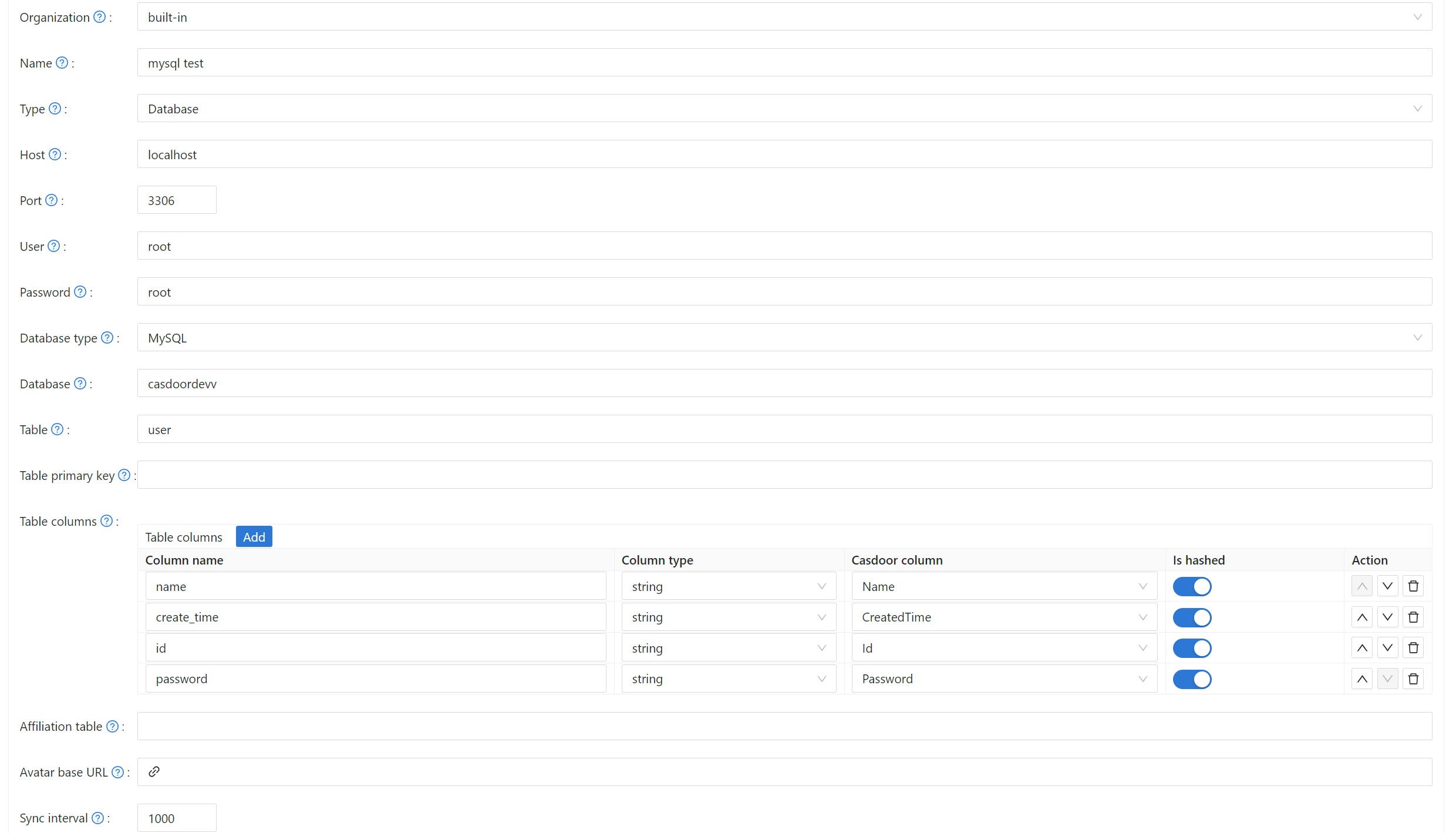
With the Database Syncer, you only need to configure the source database and specify the corresponding tables/columns for Casdoor. Currently, Casdoor supports various types of databases such as MySQL, PostgreSQL, SQL Server, Oracle, and SQLite 3.

Syncer in Casdoor
With Keycloak Syncer, the configuration process is similar to the Database Syncer, but the tables and columns are automatically configured, making data synchronization easier.
Additionally, you can also synchronize users by configuring LDAP within the Organization.
- Powerful Integration Capabilities
Currently, Casdoor has supported integration with various frameworks and tools such as Kubernetes, OpenShift, Grafana, MinIO, Spring Boot, Jenkins, Jira, CloudFoundry, and more.
For more details on how to integrate Casdoor with specific frameworks and tools, refer to Casdoor.
Conclusion
With its flexibility and powerful capabilities, Casdoor not only provides an identity management and access control solution but also integrates unique features and interacts with various frameworks and tools. Whether you are looking for an identity management solution, want to build a complex authorization system, or simply want to explore a new technology, Casdoor is a promising choice.