Khám phá Casdoor: Giải pháp quản lý danh tính và quyền truy cập
Trong bài viết này, ta sẽ tìm hiểu về cơ chế hoạt động của Casdoor trong việc cung cấp giải pháp quản lý danh tính và quyền truy cập, tính năng vượt trội của Casdoor cùng khả năng tương tác với nhiều framework và công cụ khác nhau.
This post is also available in English

Trong thế giới phát triển phần mềm, việc quản lý danh tính và quyền truy cập là một yếu tố quan trọng. Casdoor, một giải pháp mã nguồn mở, không chỉ giải quyết vấn đề này một cách hiệu quả mà còn cung cấp nhiều tính năng mạnh mẽ khác. Hãy cùng khám phá Casdoor trong bài viết này.
- Giới thiệu
- Tích hợp Casdoor
- Những tính năng nổi bật
- Kết luận
Giới thiệu
Trong lĩnh vực phát triển phần mềm, Casbin Organization đặc biệt được biết đến với các dự án mã nguồn mở tập trung vào phân quyền và kiểm soát truy cập. Dự án hàng đầu của tổ chức, Casbin, là một thư viện phân quyền hỗ trợ nhiều mô hình kiểm soát truy cập như ACL (Access Control List), RBAC (Role-Based Access Control) và ABAC (Attribute-Based Access Control).
Bên cạnh Casbin, tổ chức này cung cấp Casdoor, một công cụ mã nguồn mở về quản lý quyền truy cập và danh tính (Identity and Access Management), được giới thiệu như một giải pháp có thể lựa chọn bên cạnh Okta, Auth0, Keycloak. Casdoor là một công cụ toàn diện để quản lý danh tính và quyền truy cập, tận dụng sức mạnh và tính linh hoạt của các khả năng ủy quyền từ Casbin. Trong bài viết này, chúng ta hãy cùng tìm hiểu về cách sử dụng cũng như những tính năng nổi bật của Casdoor.
Tích hợp Casdoor
Một trong những câu hỏi mà chúng ta thắc mắc trước tiên về một công cụ quản lý quyền truy cập và danh tính đó là: Làm thế nào để tích hợp vào ứng dụng? Vậy nên trước khi tìm hiểu về những tính năng đa dạng của Casdoor, ta hãy cùng xem qua một demo đơn giản về cách “gắn” Casdoor vào hệ thống.
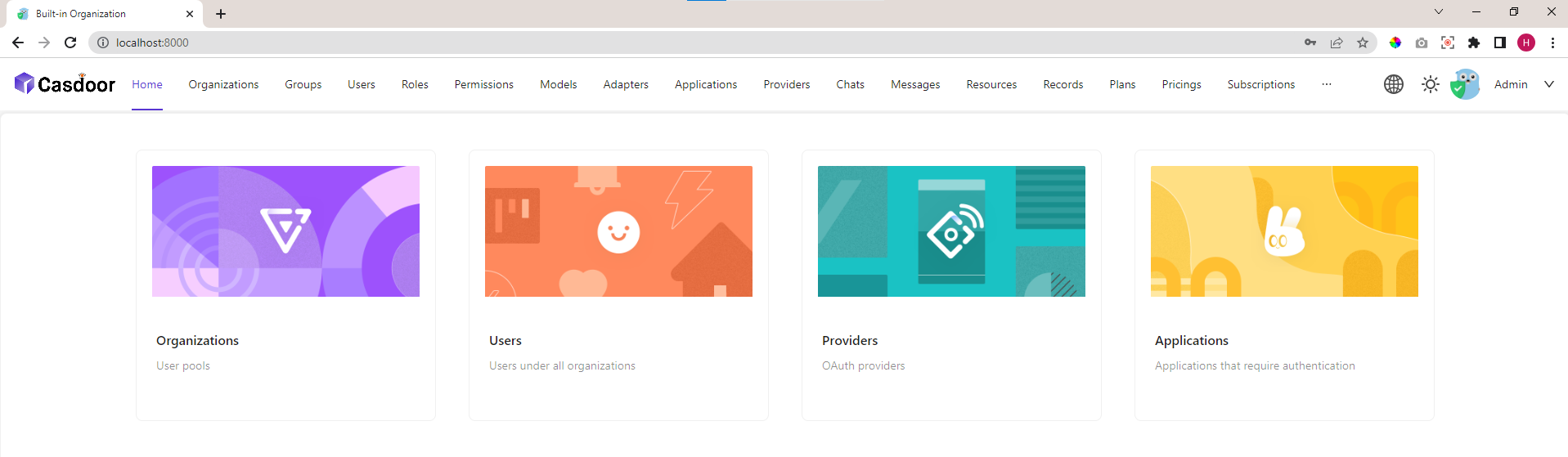
Để cài đặt Casdoor, chúng ta có thể làm theo hướng dẫn Server Installation để tải về mã nguồn cũng như tìm hiểu về cách cấu hình và vận hành trong cả chế độ Development và Production. Hoặc để nhanh chóng hơn, ta có thể dùng lựa chọn triển khai Docker theo hướng dẫn Try with Docker. Sau khi run docker image, ta sẽ có môi trường Casdoor được triển khai trên localhost:

Giao diện chính của Casdoor
Có 3 cách chính để kết nối với Casdoor là: OIDC Client, Casdoor SDK (hỗ trợ nhiều ngôn ngữ lập trình) và Casdoor plugin (hỗ trợ các framework phổ biến). Để đơn giản hóa việc tích hợp, Casdoor đưa ra rất nhiều mã nguồn minh họa mà bạn có thể tìm hiểu thêm tại How to Connect to Casdoor.
Trong demo này, trước tiên, ta sẽ tìm hiểu về từng bước xử lí trong luồng xác thực với Casdoor. Ở frontend trong phần này, để dễ hiểu, ta sẽ dùng Javascript thuần. Sau đó, ta sẽ nâng cấp bằng cách sử dụng Vue SDK.
Chuẩn bị
- Cài đặt Casdoor
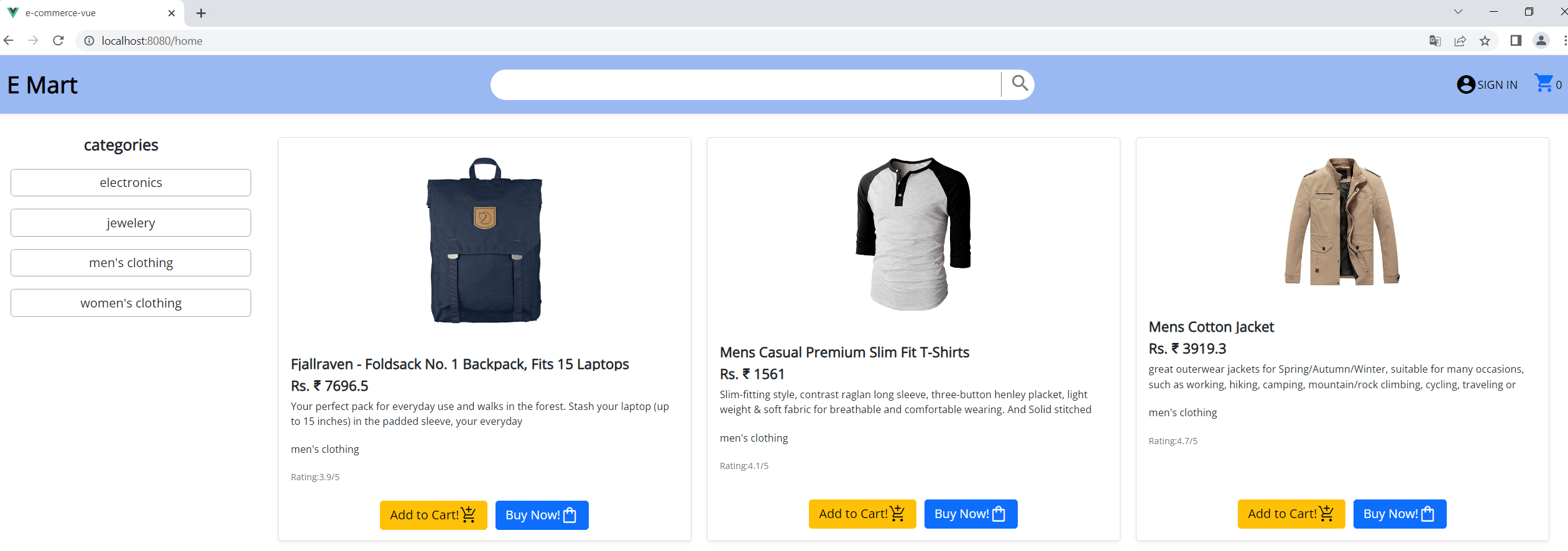
- Phần frontend: Demo trong bài viết này sẽ sử dụng source code tại đây - một website ecommerce đơn giản bằng VueJS, hoặc bạn có thể dùng project VueJS của mình.

Phần frontend (đã chỉnh sửa CSS)
- Phần backend: Tạo một Flask server mới, hoặc tham khảo phần python API từ source code từ Github. Demo trong bài viết sẽ sử dụng các tập tin: app.py, config.py và thư mục api từ source code trên.
Tạo Application mới trên Casdoor
Trên Casdoor, chọn menu Applications, chọn Add. Trên giao diện Add/Edit Application, ta chú ý các thông tin sau:
- Name / Client ID / Client Secret: Cần note cho cấu hình trong phần kế tiếp
- Redirect URLs: Thêm một URL là trang web được host trên local, ví dụ như: http://localhost:8080/callback (ta sẽ hiện thực hóa endpoint callback trong phần kế tiếp)
Sau khi đã cấu hình xong, chọn Save & Exit.
Tích hợp Casdoor
Quy trình ủy quyền của Casdoor được xây dựng dựa trên giao thức OAuth 2.0. Đầu tiên, khi người dùng click “SIGN IN”, người dùng sẽ được chuyển đến trang login của Casdoor để tiến hành đăng nhập. Trang login có định dạng như sau:
{CASDOOR_ENDPOINT}/login/oauth/authorize?client_id={CLIENT_ID}&response_type=code&redirect_uri={REDIRECT_URI}&scope=read&state={APPLICATION_NAME}
Trong đó:
- {CASDOOR_ENDPOINT}: Đường dẫn đến Casdoor server, mặc định trên máy local là http://localhost:8000/
- {CLIENT_ID}: Client ID của Application đã tạo ở bước trước
- {REDIRECT_URI}: Đường dẫn đã thêm trong phần Redirect URLs của Application ở bước trước
- {APPLICATION_NAME}: Name của Application đã tạo ở bước trước
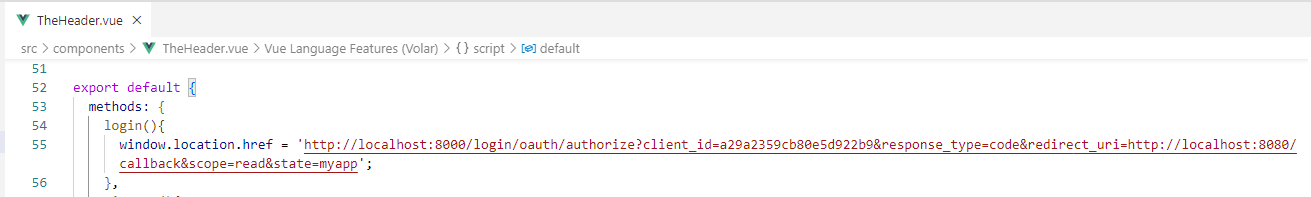
Ta thực hiện chuyển hướng người dùng đến trang login của Casdoor khi cần login:

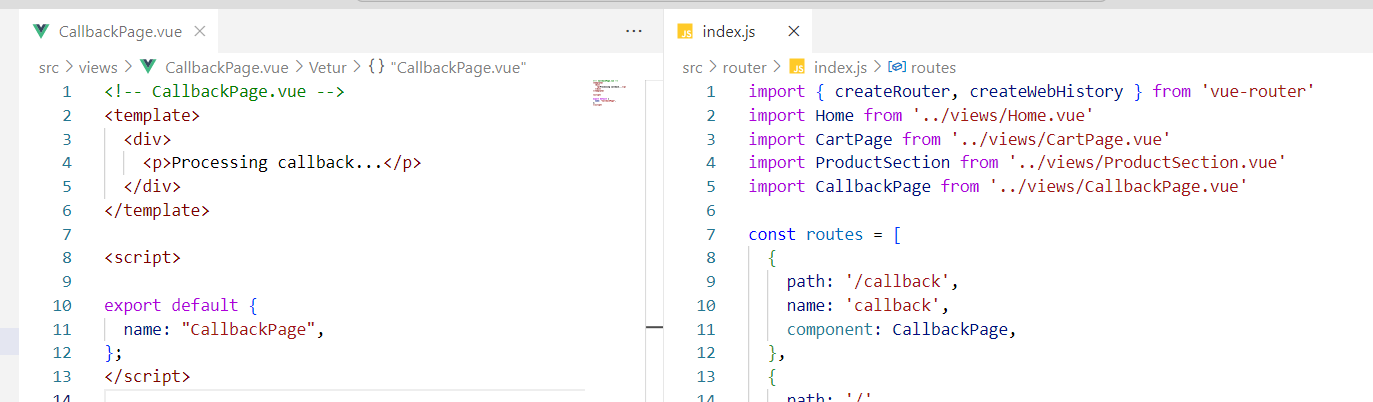
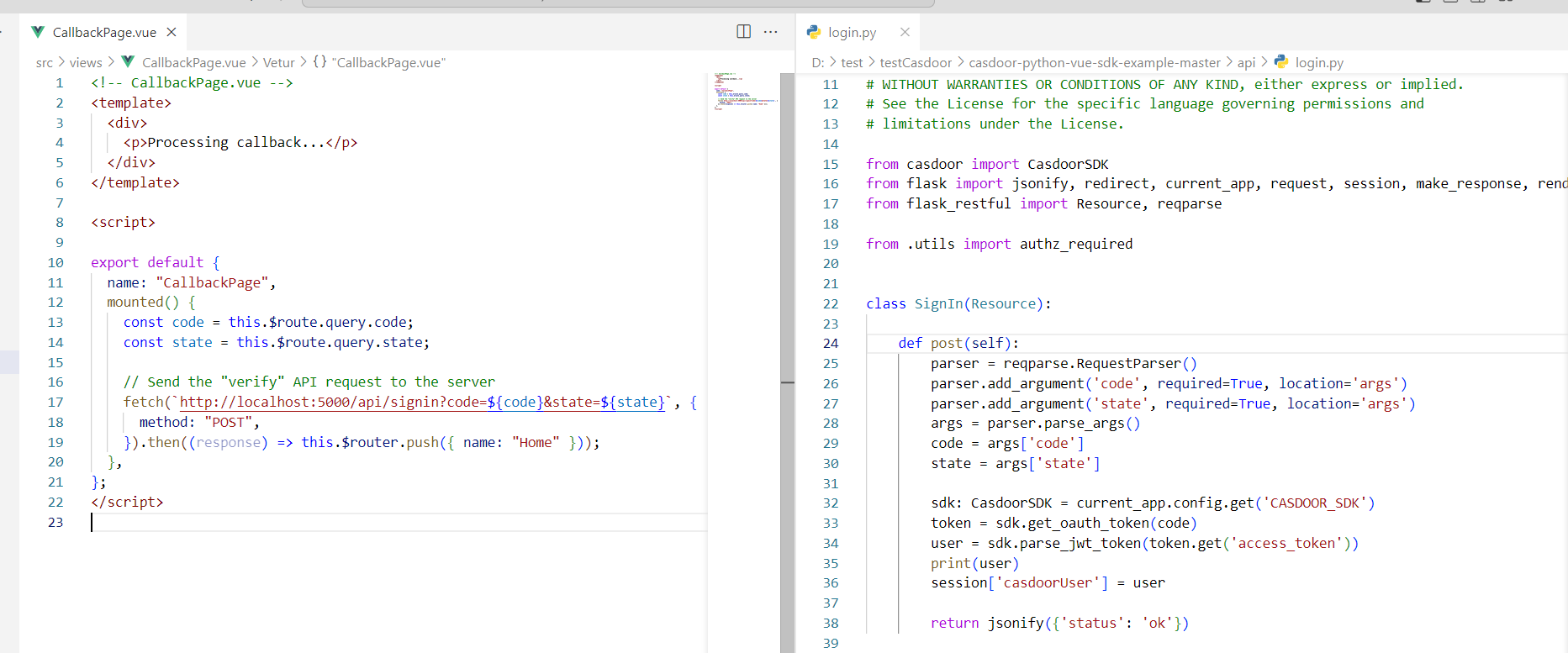
Sau đó, ta hiện thực hóa việc xử lý callback khi Casdoor trả kết quả về:

Ở bước này, sau khi người dùng bấm “SIGN IN” và đăng nhập bằng Casdoor xong, ta sẽ nhận được thông tin về “code” và “state” mà Casdoor trả về dưới dạng URL parameter.
Tiếp theo, ta sẽ sử dụng các thông tin này lấy access token để xác thực với Backend. Trong source code mẫu của Backend đã có sẵn các hàm SignIn, SignOut, lấy thông tin Account… sử dụng Casdoor Python SDK. Để sử dụng được Backend, ta chỉ cần cấu hình các thông số trong tập tin config.py như sau:
- endpoint: Đường dẫn đến Casdoor server
- client_id, client_secret, org_name, application_name: Những thông tin của Application đã tạo ở bước trước
- certificate: Vào menu Certs của Casdoor, chọn cert tương ứng đã cấu hình trong application (mặc định là “cert-built-in”), sao chép public cert
Trong callback, ta thực hiện gửi “code” và “state” vào API “sign-in” để lấy access token.

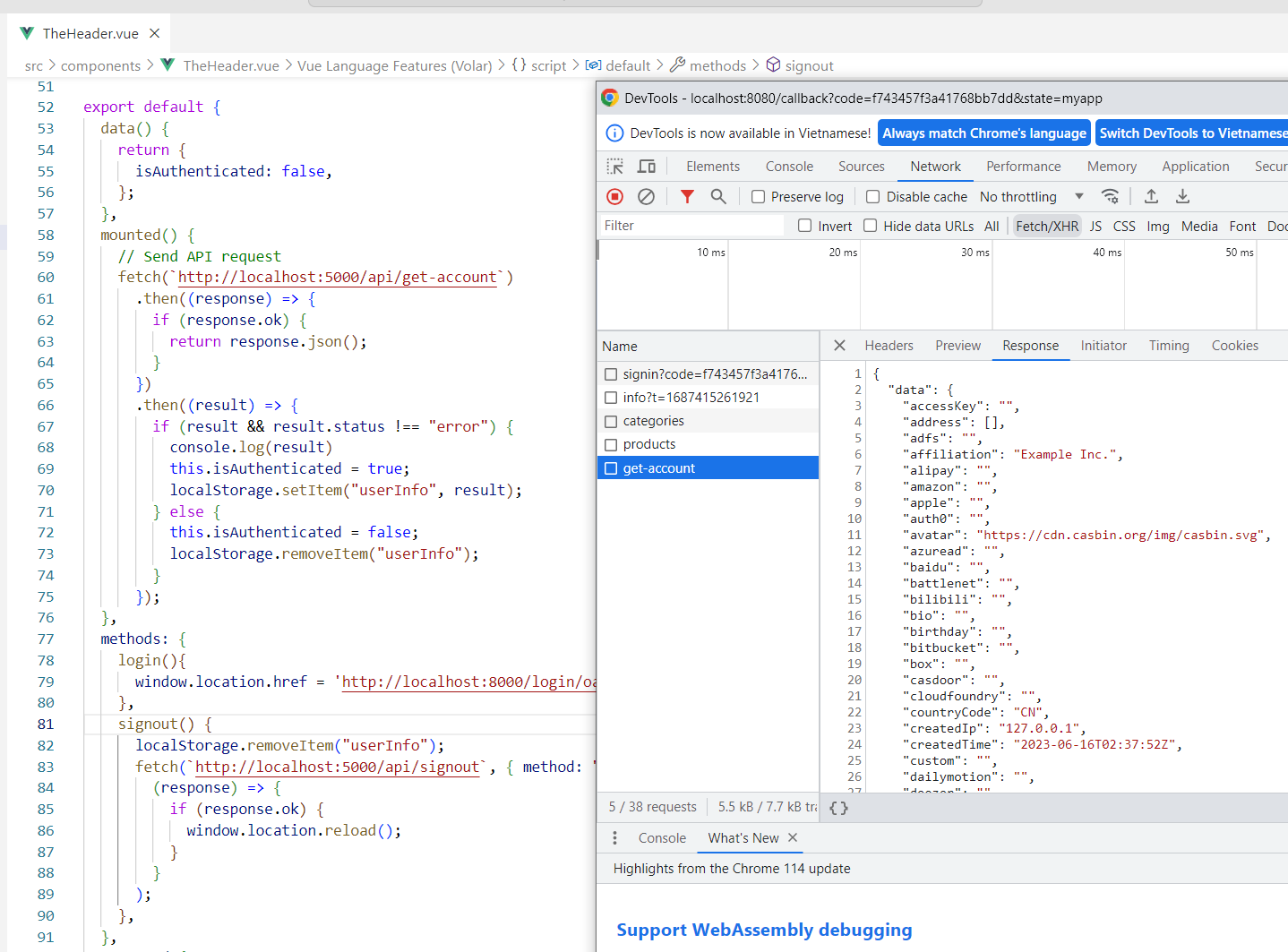
Bên cạnh đó, ta thêm đoạn code để lấy thông tin Account. Nếu lấy được thông tin Account từ Backend thông qua api “/api/get-account” nghĩa là người dùng đã đăng nhập và xác thực thành công.

Tích hợp với frontend bằng Vue SDK
Casdoor SDK dành cho các Frontend framework thường là wrapper của Casdoor's SDK for js và hiện thực sẵn một số hàm thông dụng để tương tác với Casdoor như getSigninUrl, signin, silentSignin...
Đầu tiên, Ta thực hiện cài đặt Casdoor Vue SDK và cấu hình theo hướng dẫn tại đây.
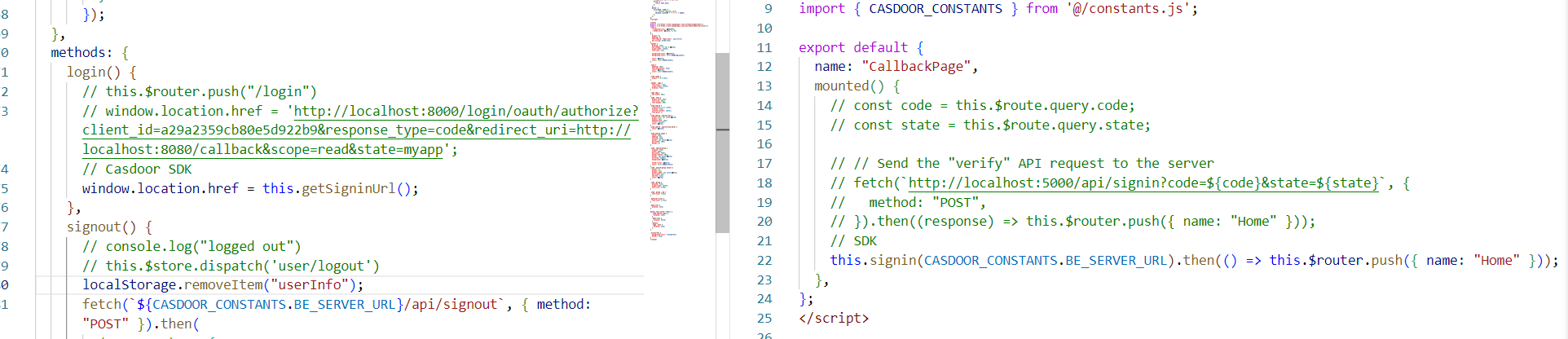
Tiếp theo, ta tiến hành thay thế các hàm đã hiện thực hóa trong bước trên như sau:
- Thay vì chuyển hướng người dùng đến Casdoor bằng đường dẫn cố định, ta sử dụng hàm getSigninUrl() của Casdoor SDK
- Thay vì gọi API /api/signin, ta sử dụng hàm signin() của Casdoor SDK

Bạn có thể xem thêm những hàm hỗ trợ khác tại trang github của SDK.
Những tính năng nổi bật
Từ trang chủ Casdoor, ta dễ dàng thấy được sự đa dạng tính năng từ số lượng menu đến rất nhiều thuộc tính được quyền tùy chọn trong cấu hình. Trong phần này, ta cùng xem Casdoor có những tính năng nào nổi bật.
- Quản lý tập trung
Organization (Org) là đơn vị quản lý lớn nhất trong Casdoor, chứa các thành phần con khác như Application, User, Provider… Bên trong Org có thể tạo thêm nhiều Groups để dễ dàng quản lý User phân cấp.
Tip: Nếu bạn không chỉnh sửa được trường Groups cho User thì hãy thử chọn Organization → Edit → Account items → Groups → Modify rule và chuyển giá trị thành Self / Admin nhé.
Người dùng đã đăng nhập vào một Organization có thể sử dụng tất cả ứng dụng trong Org mà không cần phải đăng nhập lại. Việc chọn Organization khi tạo những thành phần con bên trong sẽ xác định khả năng truy cập thành phần con của người dùng trong cùng Org.
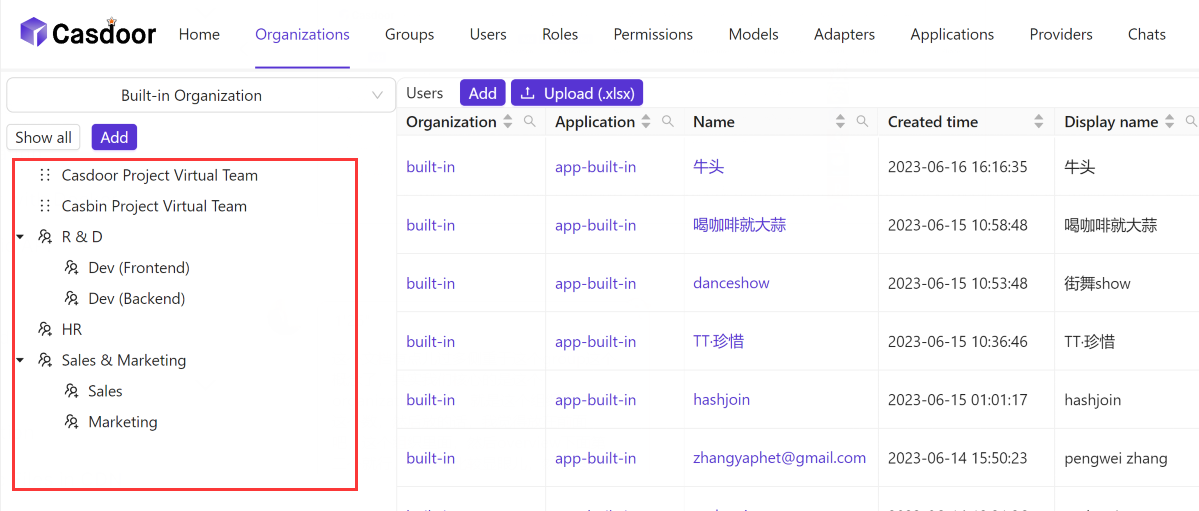
Các tùy chỉnh đáng chú ý của Organization: quản lý Org dưới dạng tree, cấu hình thuật toán mã hóa storage, cấu hình xác thực đa yếu tố…

Quản lý Organization dưới dạng Tree
- Tùy chỉnh ứng dụng
Application là mỗi ứng dụng đăng kí với Casdoor. Việc cấu hình cho Application rất linh hoạt và đơn giản. Ngoài những điểm cơ bản ta đã thử trong demo trên, ta còn có thể tùy chọn thông tin mà người dùng cung cấp khi đăng kí, thông tin JWT token và tùy chỉnh giao diện trang đăng nhập bằng cách thay đổi hình nền và CSS.
Với nhu cầu tùy chỉnh giao diện nhanh và đơn giản cho trang đăng nhập, người dùng có thể thay hình nền hoặc chỉnh sửa CSS ngay trên giao diện Casdoor. Tính năng này cho phép thay đổi “ngoại hình” riêng cho mỗi Application, mang đến trải nghiệm riêng biệt mà vẫn giữ được sự đồng bộ.

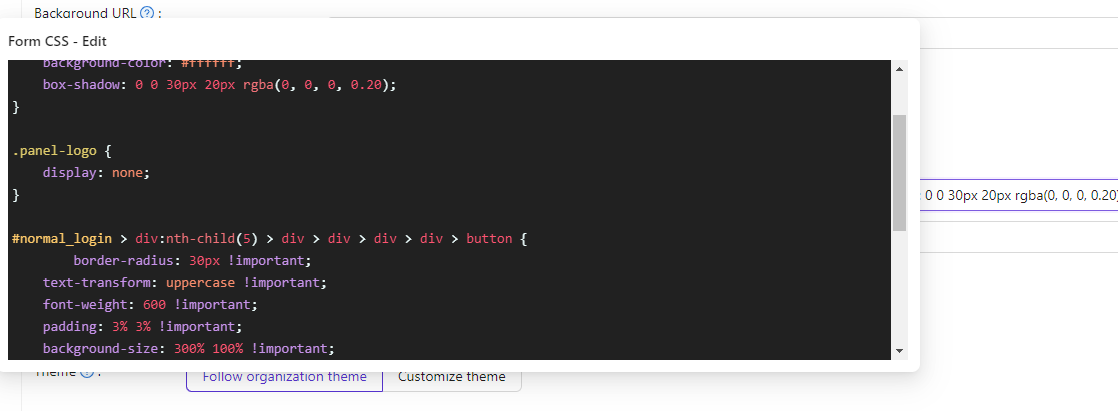
Thay đổi giao diện đăng nhập bằng CSS

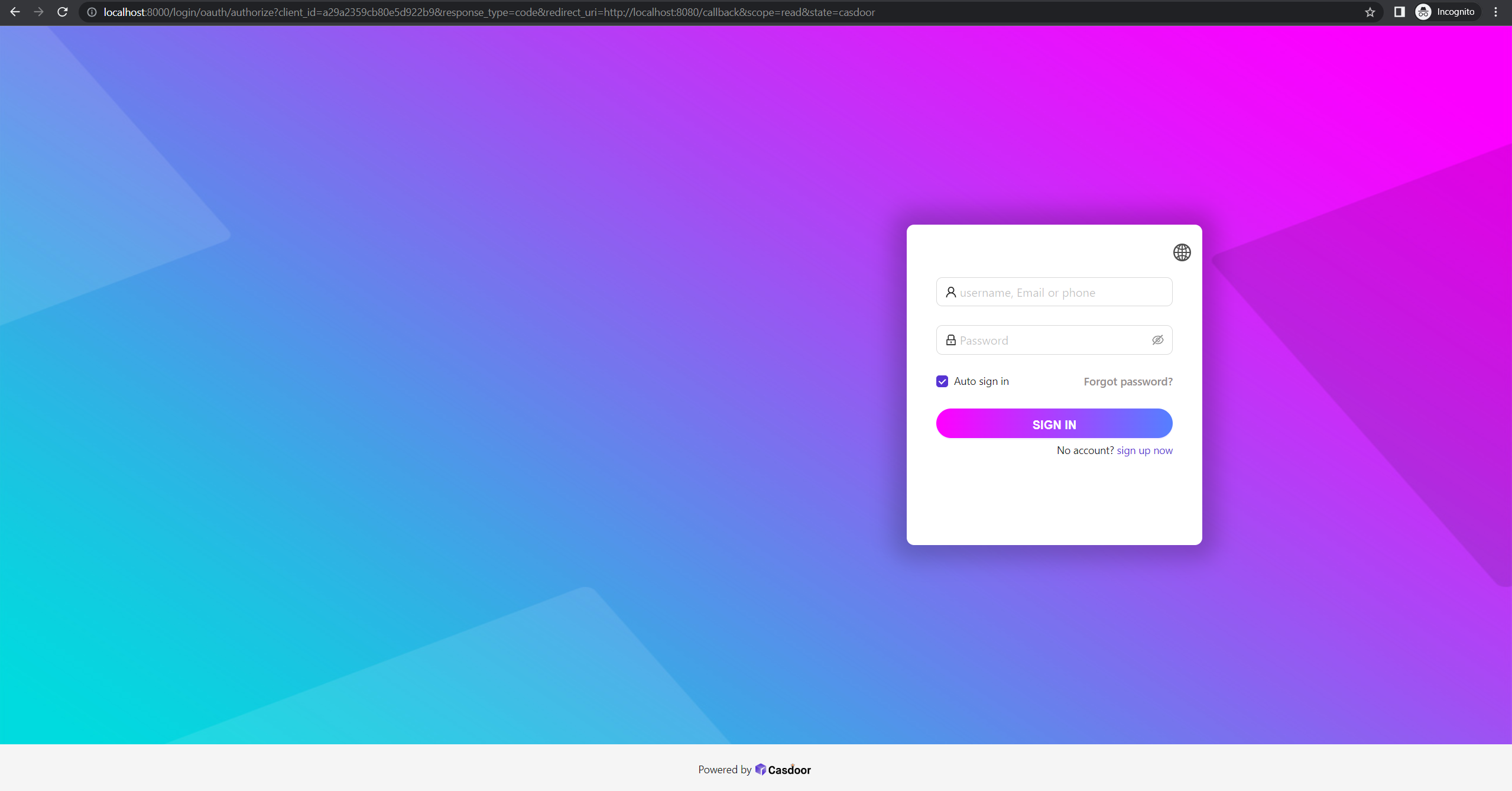
Giao diện đăng nhập được chỉnh sửa CSS
Trong trường hợp những thay đổi cần phải chi tiết và phức tạp hơn, ta có thể tùy chỉnh trang đăng nhập từ source code của Casdoor.
- Hệ thống phân quyền Casbin tích hợp
Casdoor là hệ thống quản lý danh tính người dùng, nhưng cũng hỗ trợ thêm hệ thống phân quyền bằng cách tích hợp Casbin dưới dạng built-in. Việc sử dụng khả năng này đòi hỏi người dùng phải hiểu về các khái niệm và cách hoạt động của Casbin.
Casbin đã từng được Atekco giới thiệu trong bài viết Casbin: Công cụ phân quyền linh hoạt và mạnh mẽ.
Casdoor cung cấp giao diện trực quan cho người dùng dễ dàng tạo Models phân quyền, tạo Roles nhóm các Users và tạo Permission để cài đặt quyền cho Users / Roles. Một lưu ý nhỏ là giá trị của các trường Adapter / Resources trong cấu hình Permission không phải là những giá trị được tạo trong các menu Adapter / Resource trên Casdoor, mà là những khái niệm trong mô hình hoạt động của Casbin. Bạn có thể tìm hiểu rõ hơn về cấu hình Permission tại Permission Configuration.
Sau khi đã cấu hình, ta có thể kiểm tra phân quyền của User bằng cách gọi Casbin API từ Casdoor server như Enforce/BatchEnforce API.
Request:
curl --location --request POST 'http://localhost:8000/api/enforce?permissionId=example-org/example-permission' \
--header 'Content-Type: application/json' \
--header 'Authorization: Basic client_id_and_secret' \
--data-raw '["example-org/example-user", "example-resource", "example-action"]'
Response:
{
"status": "ok",
"msg": "",
"sub": "",
"name": "",
"data": [
true
],
"data2": null
}
Mặc định, Casdoor sẽ tạo bảng chứa các permission policy trong chính database của Casdoor. Trong trường hợp ta cần sử dụng Database khác, hoặc tích hợp với Database của hệ thống Casbin có sẵn, ta có thể tạo thêm Adapter và cấu hình với Model tương ứng.
- Provider đa dạng
Casdoor sử dụng Provider để cung cấp dịch vụ third-party. Có 6 loại provider được hỗ trợ cài đặt là: OAuth, SMS, Email, Storage, Payment và Captcha.
- OAuth provider bổ sung các phương thức đăng nhập vào Application cho người dùng như: Google, Facebook, Github,…

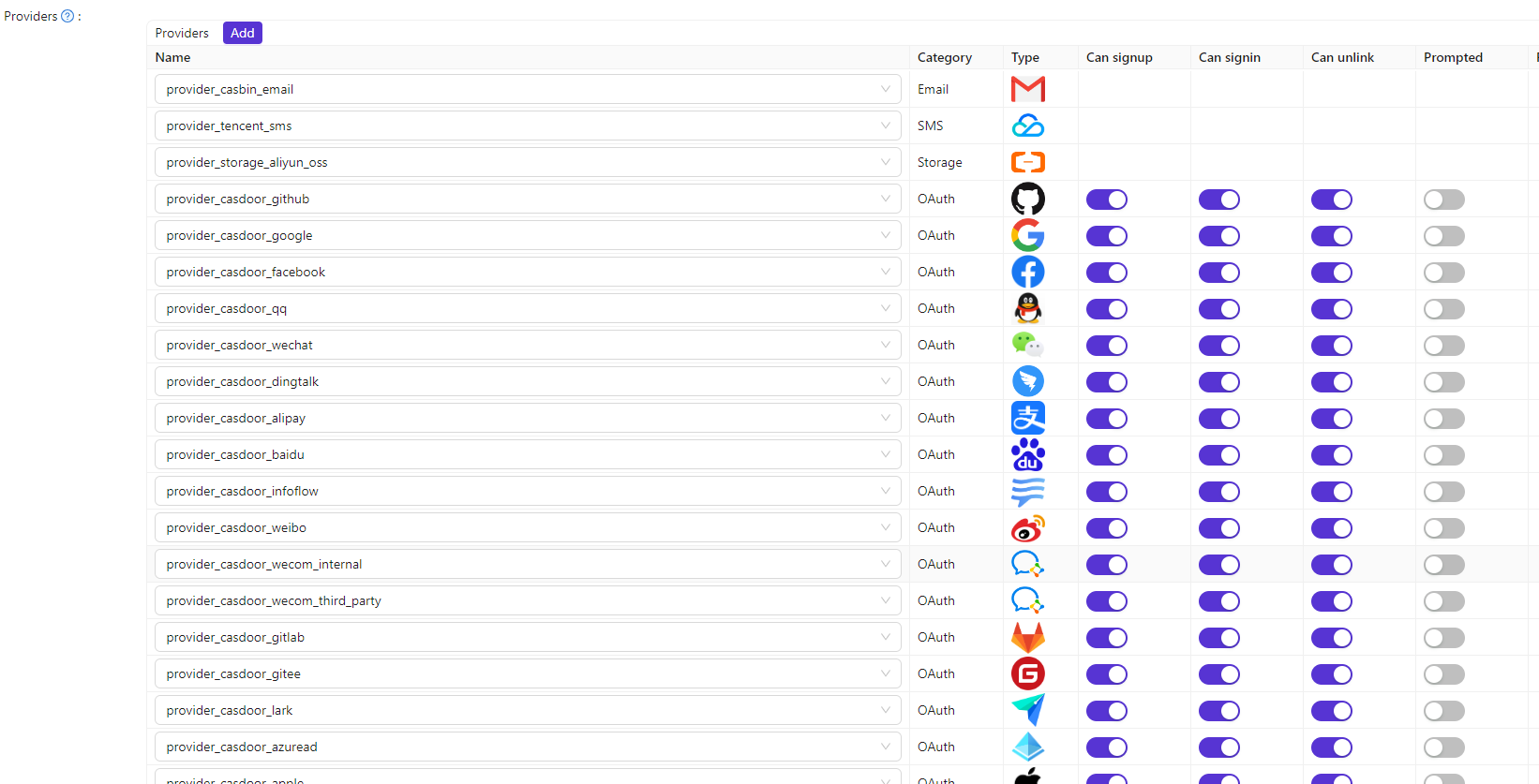
Casdoor có khả năng tích hợp nhiều phương thức đăng nhập
- SMS, Email và Captcha provider cung cấp khả năng xác thực cho người dùng.
- Storage provider thêm khả năng lưu trữ trên nhiều hệ thống file khác nhau. Người dùng cũng có thể sử dụng Storage provider để tải lên các tài nguyên trong mục Resource.
- Payment provider giúp thêm các phương thức thanh toán hỗ trợ cho tính năng quản lý Product, Subscription.
- Syncer - Trình đồng bộ hóa
Khi dự định sử dụng Casdoor làm nền tảng xác thực, bạn có thể sử dụng Syncer để di chuyển dữ liệu User từ hệ thống đang có sang Casdoor theo chu kỳ một cách nhanh chóng và hiệu quả. Casdoor hỗ trợ 2 loại Syncer là Database Syncer và Keycloak Syncer.
Với Database Syncer, bạn chỉ cần cấu hình Database nguồn và chỉ định những bảng/cột tương ứng với Casdoor. Hiện tại, Casdoor đang hỗ trợ các loại Database như: MySQL, PostgreSQL, SQL Server, Oracle và Sqlite 3.

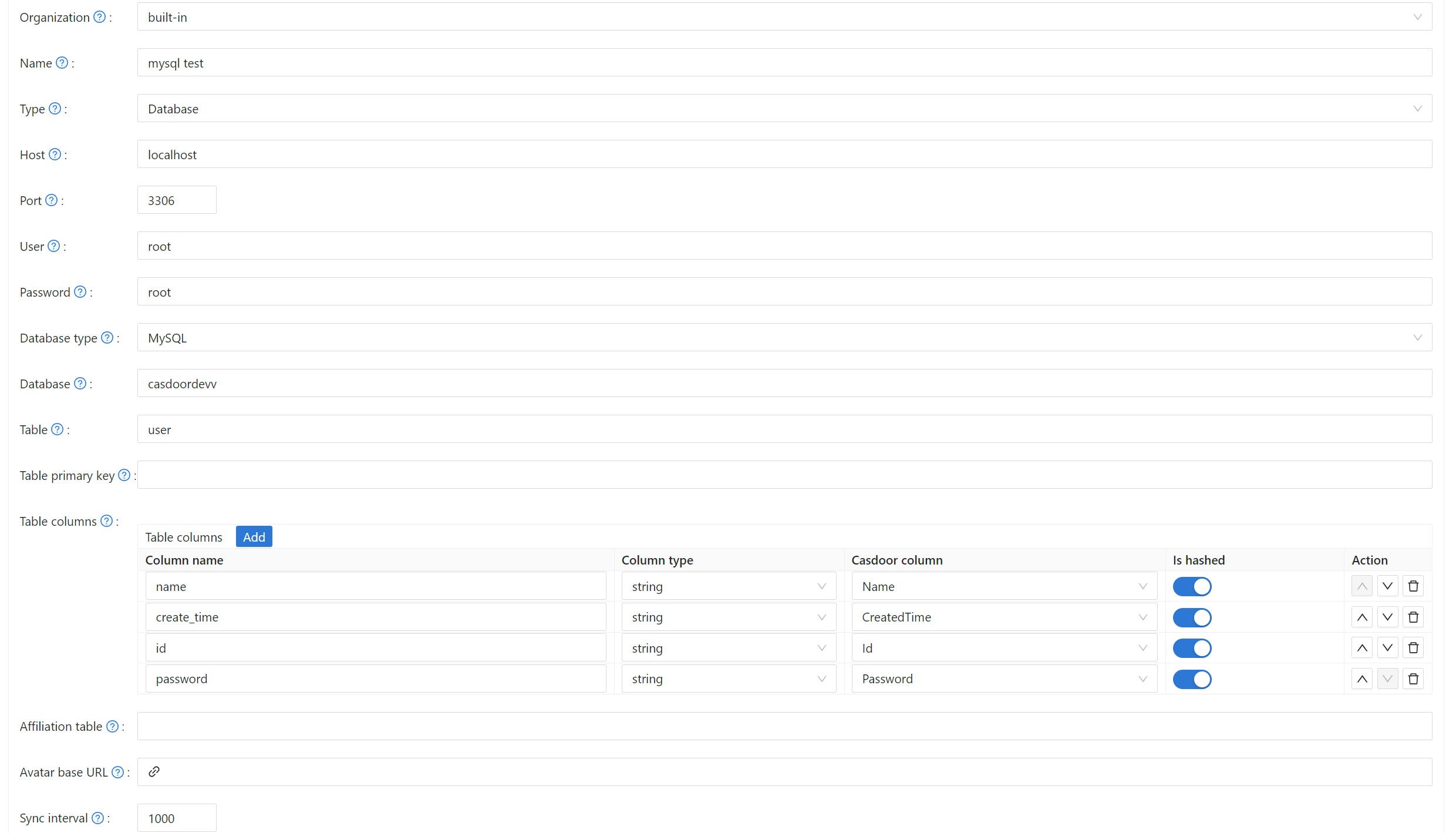
Trình đồng bộ hóa trong Casdoor
Với Keycloak Syncer, việc cấu hình cũng tương tự như Database Syncer nhưng các bảng và cột được tự động cấu hình giúp việc đồng bộ data dễ dàng hơn.
Ngoài ra, bạn cũng có thể đồng bộ hóa User bằng cách cấu hình LDAP trong Organization.
- Khả năng tích hợp mạnh mẽ
Hiện nay, Casdoor đã hỗ trợ tích hợp với rất nhiều framework và công cụ khác nhau như: Kubernetes, OpenShift, Grafana, MinIO, Spring Boot, Jenkins, Jira, CloudFoundry,…
Để biết thêm chi tiết về cách tích hợp cho từng framework và công cụ, hãy xem thêm tại Casdoor Integration.
Kết luận
Casdoor, với sự linh hoạt và mạnh mẽ của mình, không chỉ cung cấp giải pháp quản lý danh tính và quyền truy cập mà còn tích hợp nhiều tính năng độc đáo và khả năng tương tác với nhiều framework và công cụ khác nhau. Dù bạn đang tìm kiếm một giải pháp quản lý danh tính, muốn tạo ra một hệ thống phân quyền phức tạp, hay chỉ đơn giản muốn tìm hiểu về một công nghệ mới, Casdoor đều là một lựa chọn đáng quan tâm.