Thử nghiệm: Biến Visual Studio Code thành công cụ chỉnh sửa của DevTools
Đây là một thử nghiệm áp dụng khả năng đồng bộ của Workspaces và thay thế in-built editor trong Sources tool với Visual Studio Code, giúp lập trình viên có thể sử dụng linh hoạt các thế mạnh vốn có mà hai công cụ này mang lại.

Bắt đầu với phiên bản tiếp theo của Microsoft Edge, đội ngũ phát triển của Microsoft đang thử nghiệm một tính năng cho phép lập trình viên sử dụng Visual Studio Code (VS Code) như một công cụ chỉnh sửa của trình duyệt Developer Tools. Dưới đây là một đoạn video giải thích lý do tại sao họ cho rằng đây là một ý tưởng hay:
Có thể nói, DevTools đã cung cấp những công cụ mang tính trực quan cao cho phép lập trình viên tinh chỉnh và debug code ở phía front-end một cách dễ dàng. Mục đích của các việc này đó là giúp cho lập trình viên tạo ra những thay đổi tức thì trên trình duyệt để họ nhanh chóng thấy được những kết quả mà mình mong đợi. Nhưng có một vấn đề ở đây đó là những thay đổi này thường không được đồng bộ và sau khi tải lại trang thì tất cả đều biến mất.
Workspaces là một tính năng có thể giải quyết vấn đề này. Microsoft muốn áp dụng khả năng đồng bộ của Workspaces và thay thế in-built editor trong Sources tool với Visual Studio Code. Việc đồng bộ này giúp chúng ta có thể sử dụng linh hoạt các thế mạnh vốn có mà hai công cụ này mang lại.
Để làm được điều này, đội ngũ phát triển của Microsoft đã nghĩ ra một cách mới để gọi một Workspace và biến VS Code trở thành trình chỉnh sửa của trình duyệt. Trước khi bắt đầu, tôi có một lưu ý nhỏ cho các bạn đó là vì đây là bản thử nghiệm nên tính năng này chỉ xuất hiện ở phiên bản Microsoft Edge Canary.

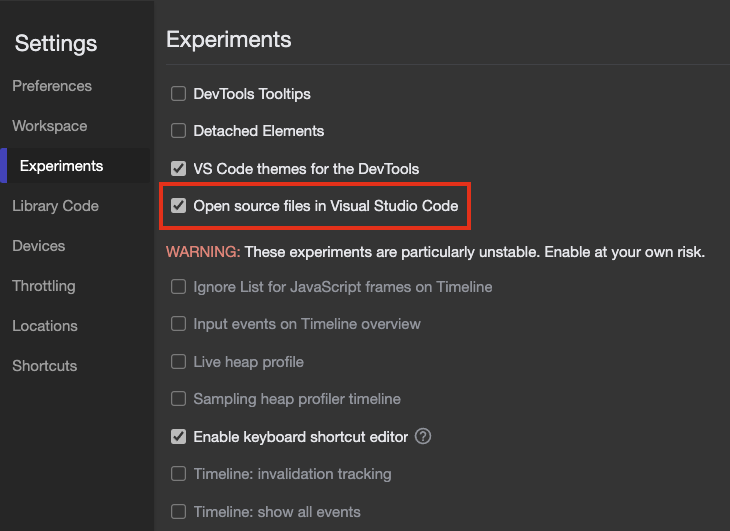
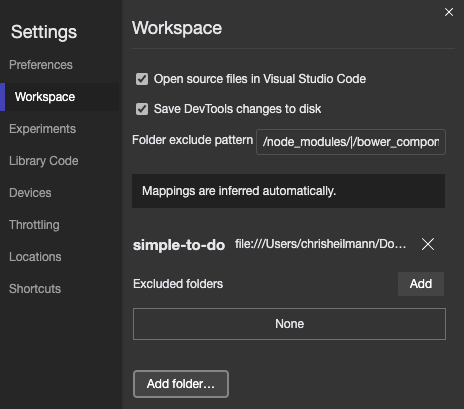
Mở DevTools > Settings > Experiments > Open source files in Visual Studio Code
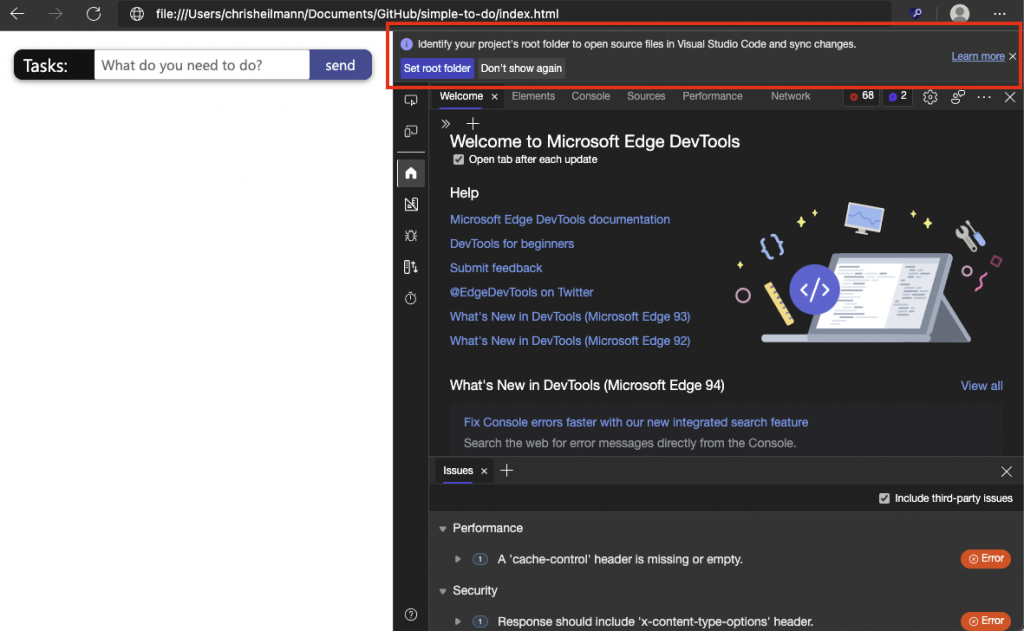
Lúc này, trình duyệt sẽ tự nhận biết nếu như bạn làm việc trên một file cục bộ hay máy chủ cục bộ.

Thông báo xác định thư mục gốc của file này và tìm kiếm thư mục này đến DevTools thông qua nút “Set root folder”

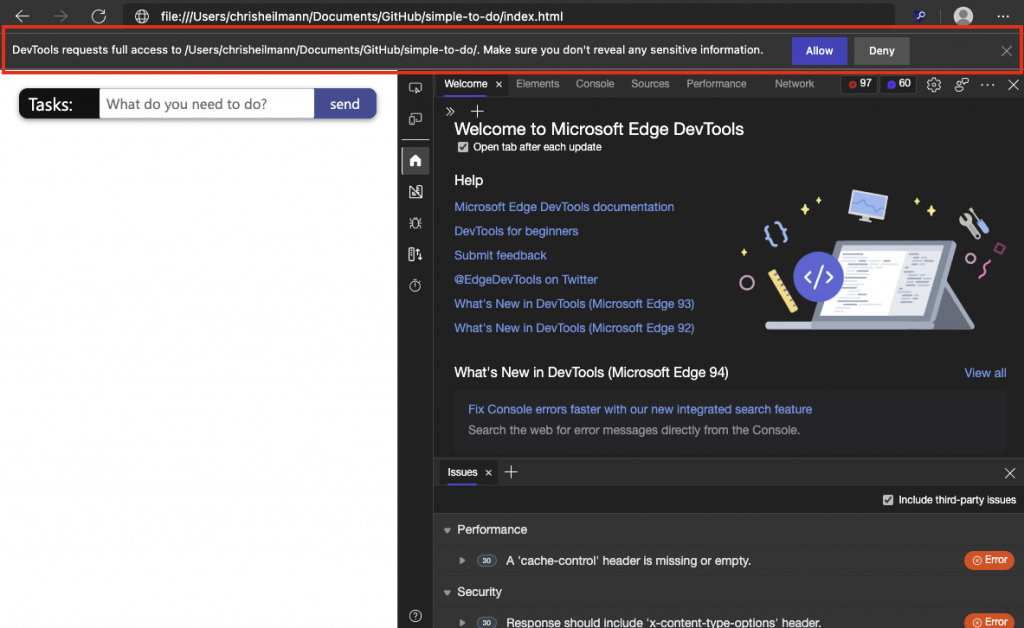
Sau khi thiết lập xong, DevTools sẽ yêu cầu quyền truy cập vào thư mục này để có thể ghi file vào trong đó

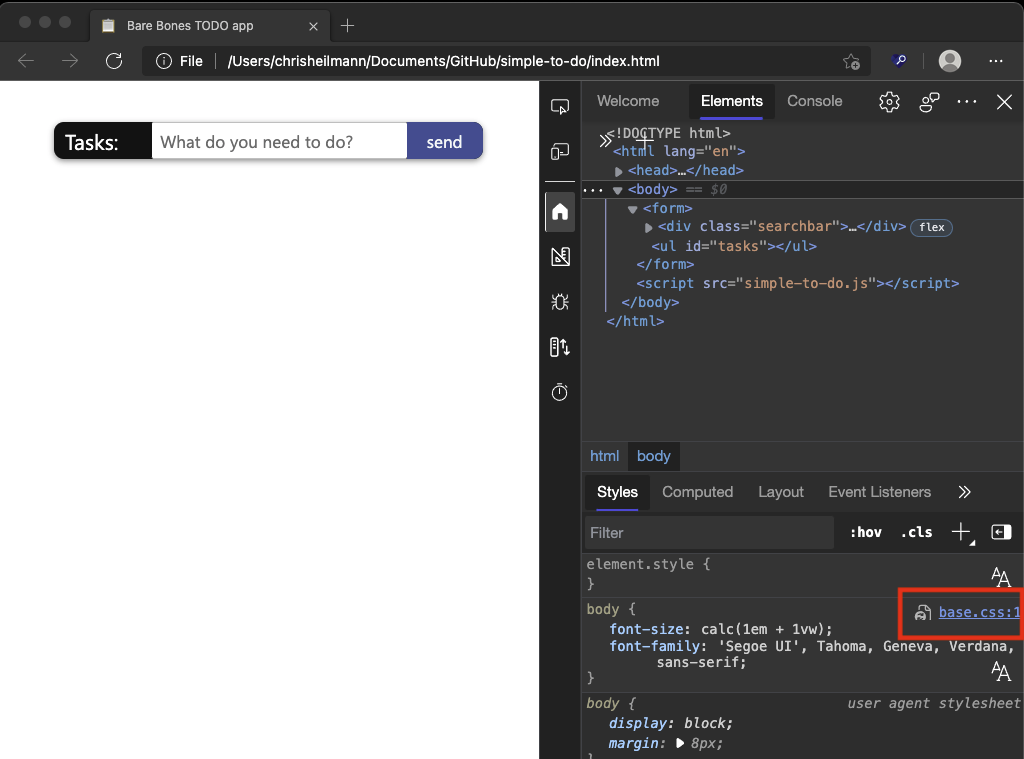
Nếu quyền truy cập được thông qua thì việc kích hoạt bất kì đường dẫn nào trong thanh công cụ để dẫn đến các file cần chỉnh sửa sẽ được tiến hành bởi VS Code thay vì trình chỉnh sửa đã tích hợp sẵn trong Sources tool

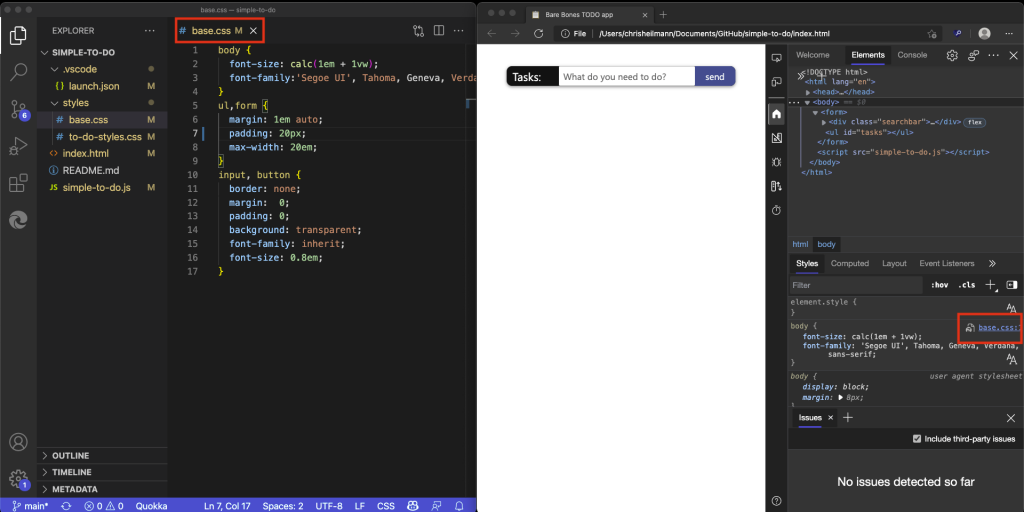
Lúc này, VS Code sẽ tạo ra một instance mới và mở đúng tập tin mà đường dẫn đã kích hoạt

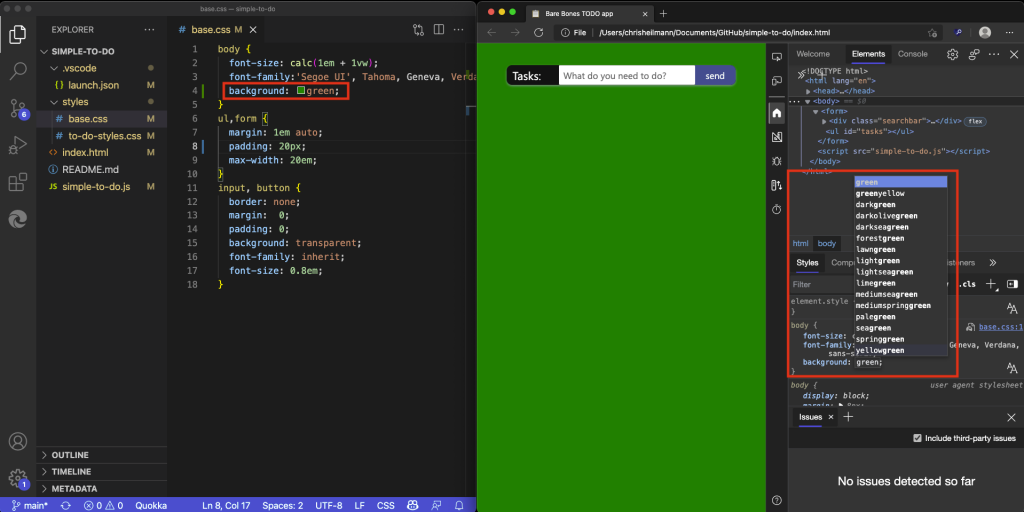
Ta có thể thấy được rằng, bất kì sự thay đổi nào (cụ thể là trong file CSS) được thực hiện trên DevTools cũng đều được thay đổi tương ứng trong VS Code. Và ngược lại, nếu chúng ta thay đổi trong VS Code và lưu file lại thì file đó cũng sẽ đồng bộ trực tiếp bên trong trình duyệt.

Bạn cũng có thể tùy chỉnh việc cho phép không đồng bộ sự thay đổi giữa hai bên hoặc là không mở các file trong VS Code.
Để tìm hiểu chi tiết hơn mời các bạn đọc ở đây.
Cá nhân mình thấy tính năng sắp ra mắt này của Microsoft Edge khá thú vị. Hy vọng sắp tới Microsoft sẽ có thêm nhiều thử nghiệm mới mẻ để phát triển cộng đồng developer.
Theo Christian Heilmann