Easily create readme files with Readme.so
Have you ever been tired of learning the syntax to write a readme file for your projects? Let’s try Readme.so, a perfect tool that provides multiple templates to help you save time in creating readme files.
Bài viết này có phiên bản Tiếng Việt

Readme is a must-have instruction file for users to have an overview of project’s source code such as how to use, build and operate. Nowadays, readme files are all written in Markdown due to its simplicity and eye-catching content. This format also supported by many famous platforms such as Github, Reddit or Stack Exchange.
However, it is a challenge to write a readme file with Markdown when we must use different syntax for styling, which is quite difficult to remember. Readme.so, a simple and effective tool appeared! This is a perfect tool that provides multiple templates to help you save time in creating readme files. Let’s get started!
About Readme.so
Readme.so helps us edit and present readme files. Its user interface is quite simple and easy to follow, you can start writing readme files without spending time reading the guideline to understand how to use it. Beside the online version, you can also pull the source code to run locally or host it on your website.

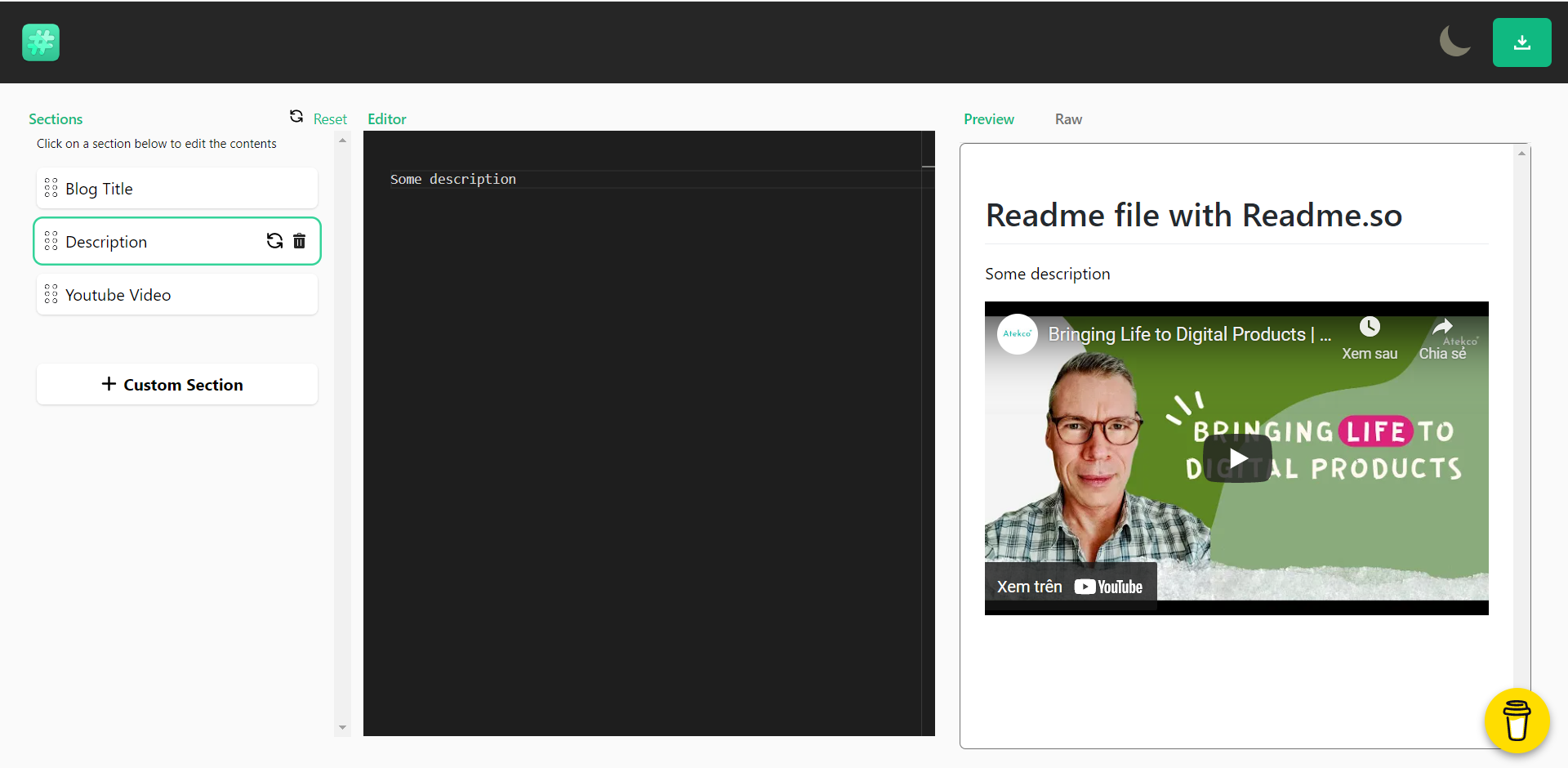
The idea of readme.so is to divide the readme file into sections. Each section is a pre-presented template so that we can edit the content inside without affecting the structure of the file.
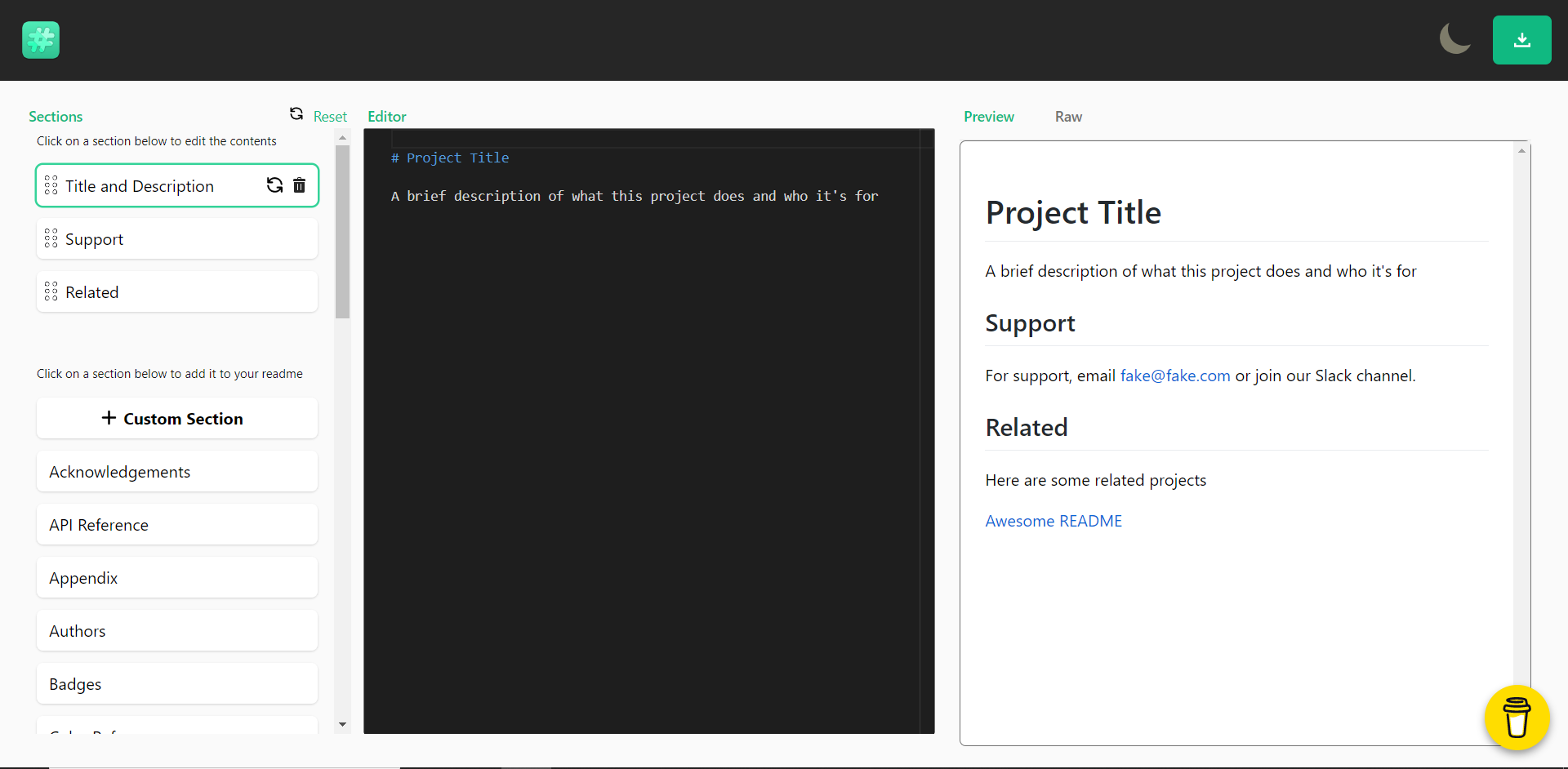
To define a readme file structure, the first thing we need to do is to choose which sections you want to display in your file and arrange them as we want in the "Sections" area. You can easily add, delete, reset or change the order of each section. If you can’t find a suitable template, you can also create your own and add it to your readme file via the "Custom Section".

The content of each section is edited in the "Editor" area. The section template is just plain text, so be careful not to delete the presentation keywords or you will lose the defined style of that section. You can also edit the template in the editor to make it more beautiful, but it is recommended to just copy the content and edit it in "Custom template" to prevent losing the original template.
During editing the readme file, you can also preview your readme file. It’s possible to switch to the “Raw” tab to view the original text file and copy it, if needed.
Readme.so supports local storage and dark mode.
Scalability
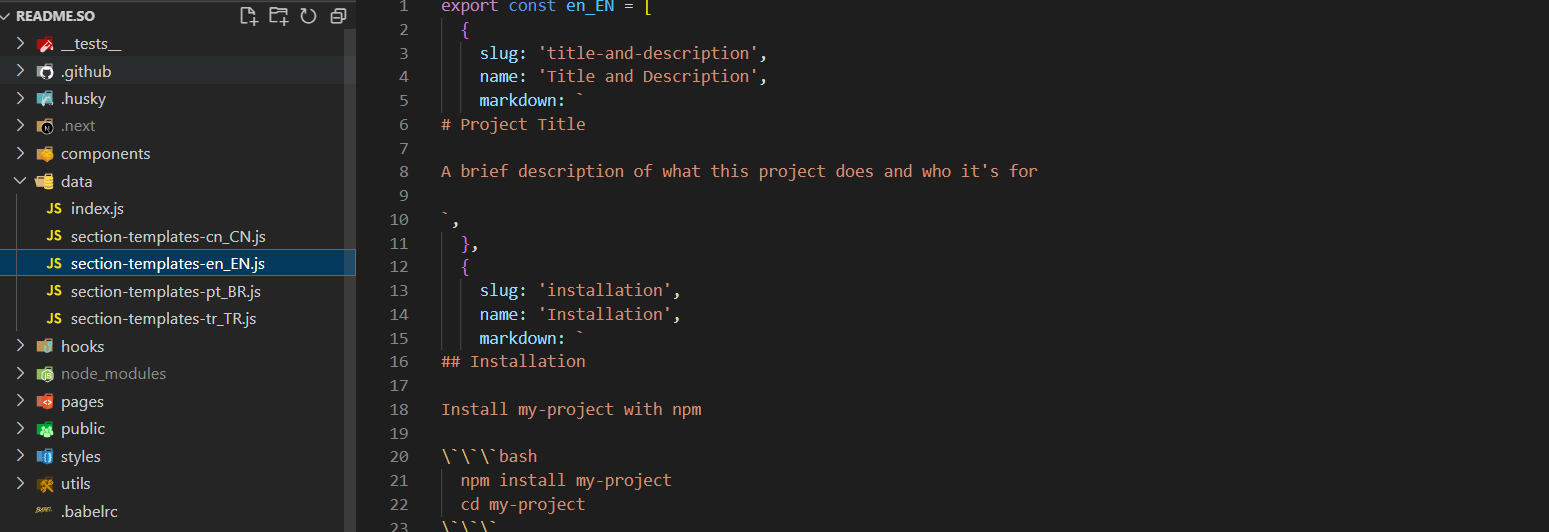
If we feel that the available template is not suitable for our target, we can fork the source code of Readme.so and proceed to create and edit the template. The template content contains json files in the "data" folder.

The file structure is quite simple for us to work with name, slug and markdown template for each section, just make sure the section’s slug is unique. Here's a simple example of a blog article template in Atekco (yes, Atekco articles are stored in Markdown format).

The potential for its scalability is huge when we can edit a suitable interface, download its template to local database for easy changes, or even use it to write files in other languages.
Conclusion
So that’s all things for Readme.so, a simple but effective tool to create readme files for your project. You can support the author of the above library to be able to have more cool features in the future.