Tiptap Editor: Giải pháp chỉnh sửa văn bản đa dạng
Nhờ tận dụng cách tiếp cận cấu trúc của ProseMirror, Tiptap không chỉ mang lại khả năng kiểm soát chi tiết cấu trúc nội dung mà còn nâng cao trải nghiệm chỉnh sửa cho người dùng cuối.
Trong thời đại nội dung số ngày càng bùng nổ, nhu cầu phát triển các trình chỉnh sửa văn bản đa dạng (rich text editor) ngày càng tăng. Các trình chỉnh sửa WYSIWYG truyền thống từng là sự lựa chọn phổ biến nhưng giờ đây dần bộc lộ nhiều hạn chế khi phải đối mặt với yêu cầu phức tạp của các ứng dụng hiện đại.
Sự xuất hiện của Tiptap xóa bỏ những điểm yếu kể trên và được xem như một giải pháp toàn diện cho cả lập trình viên và người dùng. Tiptap được xây dựng trên nền tảng ProseMirror, một công cụ hàng đầu trong việc xây dựng trình soạn thảo văn bản dạng cấu trúc schema-based.

Vì sao Tiptap là sự lựa chọn hàng đầu?
Đầu tiên, hãy cũng phân tích mối liên quan giữa Tiptap, ProseMirror và các trình soạn thảo WYSIWYG.
Hạn chế của các trình soạn thảo WYSIWYG truyền thống
Các trình soạn thảo như TinyMCE, CKEdtior hay Quill.js từng là lựa chọn quen thuộc nhưng khi các ứng dụng hiện đại yêu cầu tính tuỳ chỉnh cao và tích hợp nghiệp vụ phức tạp thì chúng hoàn toàn không đáp ứng được. Các editor này thường có logic cố định, khó tuỳ chỉnh và hạn chế khả năng mở rộng. Lập trình viên gặp khó khăn trong việc kiểm soát đầu ra của WYSIWYG (thường là các định dạng HTML hay Markdown), điều này dẫn đến việc khó điều chỉnh để tích hợp với các ứng dụng có nghiệp vụ đặc thù như bài viết, bảng giá, biểu đồ, ...
Vì là các trình soạn thảo truyền thống nên chúng cũng không được thiết kế để đáp ứng tốt với các ứng dụng hiện đại như chỉnh sửa đồng thời (real-time collaboration), tích hợp các tính năng AI, hay hỗ trợ tích hợp dữ liệu phức tạp như rich text to JSON.
ProseMirror: Kiến trúc mạnh mẽ nhưng phức tạp
ProseMirror ra đời để giải quyết vấn đề của các trình soạn thảo truyền thống, cung cấp một bộ công cụ mạnh mẽ và linh hoạt để lập trình viên xây dựng rich text editor với khả năng kiểm soát mọi khía cạnh của một trình soạn thảo, từ cấu trúc dữ liệu đến cách nội dung được render dựa trên cấu trúc schema-based.
Tuy nhiên, việc triển khai một trình soạn thảo từ ProseMirror rất phức tạp, yêu cầu có kiến thức chuyên sâu và thời gian phát triển lâu vì các tính năng cơ bản đều phải được cấu hình thủ công.
Tiptap đơn giản hóa mọi thứ
Tiptap được xây dựng dựa trên ProseMirror nhưng đơn giản hơn và có cách tiếp cận dễ dàng hơn, cung cấp các API trực quan giúp lập trình viên dễ tích hợp và tập trung vào việc xây dựng tính năng thay vì xử lý những vấn đề cơ bản.
Không chỉ vậy, Tiptap còn có khả năng mở rộng không giới hạn với cấu trúc schema-based của mình, trở thành sự lựa chọn lý tưởng cho các ứng dụng hiện đại yêu cầu sự kiểm soát và tùy chỉnh tối đa.
Sự xuất hiện của Tiptap tạo ra một cầu nối hoàn hảo giữa tính linh hoạt của ProseMirror và sự tiện dụng của WYSIWYG editor. Giờ đây, việc tạo ra một trình chỉnh sửa rich text mạnh mẽ, tối ưu trải nghiệm người dùng không còn là rào cản.
Thiết kế của Tiptap
Cấu trúc schema-based
Điểm khác biệt lớn nhất của Tiptap là khả năng biểu diễn nội dung dưới dạng cấu trúc schema-based, một cây bao gồm các node (như tiêu đề, đoạn văn) và các mark có thể áp dụng ngay trên node (như in đậm, in nghiêng, liên kết). Dưới đây là ví dụ về nội dung được trả ra bởi Tiptap:
{
"type": "doc",
"content": [
{
"type": "heading",
"attrs": { "level": 1 },
"content": [
{
"type": "text",
"text": "Chào mừng"
}
]
},
{
"type": "paragraph",
"content": [
{
"type": "text",
"text": "Đây là "
},
{
"type": "text",
"text": "chữ in đậm",
"marks": [
{
"type": "bold"
}
]
},
{
"type": "text",
"text": " với một "
},
{
"type": "text",
"text": "liên kết",
"marks": [
{
"type": "link",
"attrs": {
"href": "https://example.com"
}
}
]
}
]
}
]
}
Đầu ra nội dung trả ra dựa trên cấu trúc định dạng JSON. Các node doc, heading, paragraph, text cùng với việc apply các mark bold, link để tạo chuỗi kết quả cuối cùng. Điều này sẽ giúp cho dữ liệu có một cấu trúc rõ ràng, nội dung được kiểm soát chặt chẽ, vì là định dạng JSON nên việc chuyển đổi định dạng khác (HTML, Markdown) cũng sẽ dễ dàng hơn bao giờ hết.
Kiến trúc Headless
Tiptap không đi kèm giao diện mặc định. Điều này giúp lập trình hoàn toàn linh hoạt trong việc tùy chỉnh giao diện để phù hợp với ứng dụng của mình, từ trình chỉnh sửa nhỏ gọn cho blog đến trình chỉnh sửa phức tạp như Google Docs.
Thiết kế cho việc mở rộng
Điểm nổi bật của Tiptap chính là khả năng mở rộng mạnh mẽ nhờ hơn 100 extension và sẽ còn lớn mạnh hơn với một cộng đồng tiềm năng này. Lập trình viên có thể dễ dàng thêm các node, mark hoặc thậm chí tạo ra các lệnh tùy chỉnh phù hợp với yêu cầu cụ thể.

Tiptap có hơn 100 extension, hỗ trợ khả năng mở rộng mạnh mẽ
Các điểm nổi bật của Tiptap
Tiptap được thiết kế với mục tiêu tối ưu hóa cho nhà phát triển nhưng cũng đề cao tính linh hoạt và thân thiện với người dùng cuối. Cùng điểm qua một số đặc điểm vượt trội của Tiptap:
Linh hoạt và dễ tích hợp: Tiptap dễ dàng tích hợp vào các framework hiện đại như Vue, React, Nuxt, đồng thời hỗ trợ tốt TypeScript và các công cụ SSR, giúp tối ưu hóa phát triển ứng dụng. Ví dụ, tích hợp với Vue 3 chỉ với vài dòng cấu hình đơn giản thể hiện vào cuối của mục.
Trải nghiệm mượt mà: Hiệu năng cao, undo/redo tức thì, kéo-thả trực quan, khả năng tùy chỉnh UI mang lại trải nghiệm chỉnh sửa linh hoạt và thân thiện với người dùng. Bằng cách sử dụng extension Image bạn có thể dễ dàng kéo thả hình ảnh vào editor.
Mở rộng tính năng mạnh mẽ: Với hệ thống tiện ích mở rộng, Tiptap hỗ trợ các tính năng như table, source code, mention và real-time collaboration, đồng thời cho phép tùy chỉnh sâu để đáp ứng nhu cầu đặc thù.
Đa nền tảng và tương thích cao: Tiptap hoạt động tốt trên cả trình duyệt, desktop (Electron), và mobile (Capacitor), giúp mở rộng phạm vi sử dụng vượt ngoài các ứng dụng web truyền thống.
Thân thiện với nhà phát triển: Tài liệu chi tiết, API mạnh mẽ và hệ thống plugin dễ tùy biến giúp các nhà phát triển nhanh chóng xây dựng và mở rộng các tính năng cho ứng dụng.
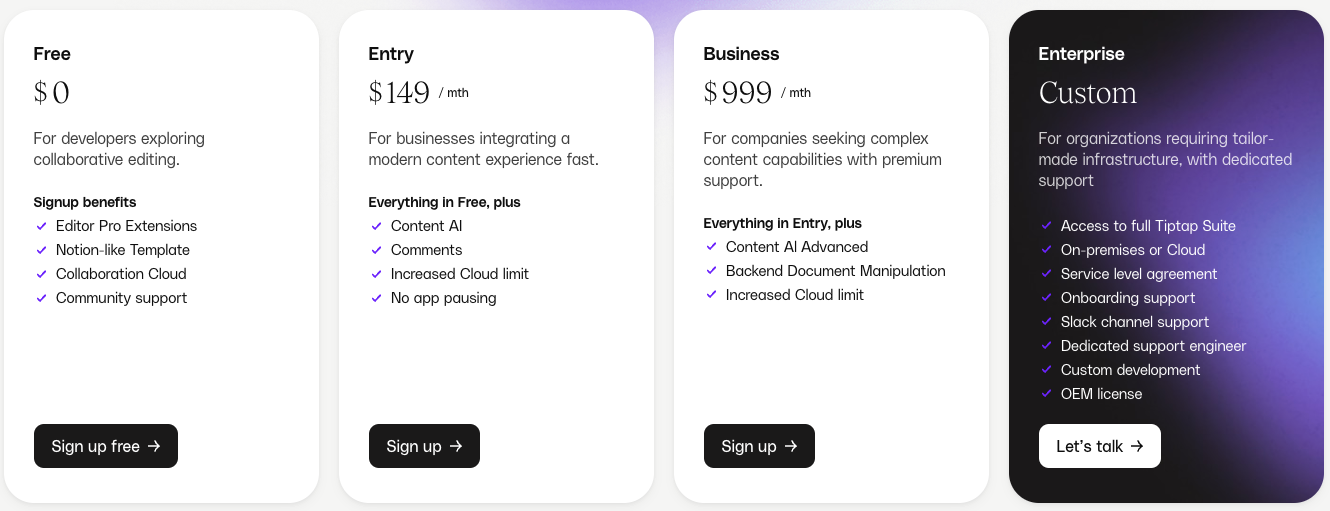
Mã nguồn mở với các tùy chọn thương mại: Tiptap cung cấp mã nguồn mở và các lựa chọn thương mại như Tiptap Cloud, cung cấp giải pháp lưu trữ cho cộng tác và đồng bộ hóa.

Một số tùy chọn dịch vụ của Tiptap
Dưới đây là ví dụ cho phần tích hợp dễ dàng với framework. Cụ thể là tích hợp với Vue 3:
- Chạy câu lệnh cài đặt các thành phần tích hợp Tiptap
npm install @tiptap/vue-3 @tiptap/pm @tiptap/starter-kit
- Import các thành phần có sẵn của Tiptap như
Editor,EditorContentđể tích hợp nhanh chóng, mang đúng tinh thần “plug and play” của Tiptap.
<template>
<main>
<editor-content :editor="editor" />
</main>
</template>
<script setup>
import { Editor, EditorContent } from "@tiptap/vue-3";
import StarterKit from "@tiptap/starter-kit";
import { onBeforeUnmount, onMounted, ref } from "vue";
const editor = ref(null);
onMounted(() => {
editor.value = new Editor({
content: "I’m running Tiptap with Vue.js. 🎉",
extensions: [StarterKit], // StarterKit: extension mặc định
});
});
onBeforeUnmount(() => {
editor.value.destroy();
});
</script>
Ngoài ra, bên cạnh việc có thể lựa chọn các extension theo nhu cầu, extension StarterKit coi như là một extension có sẵn những node, mark cần có của editor để quick start với Tiptap.
Tương lai của Tiptap
Không chỉ là một trình soạn thảo văn bản, Tiptap còn là một nền tảng mở ra nhiều cơ hội sáng tạo mới. Lộ trình phát triển của nó càng đáng trông đợi hơn, trong đó có thể kể đến:
- Gợi ý thông minh dựa trên AI: Tích hợp AI sâu hơn cho việc chỉnh sửa và phân tích
- Cộng tác nâng cao: Giải pháp mới cho chỉnh sửa offline-first và đồng bộ hóa
- Trình chỉnh sửa node trực quan: Đơn giản hóa hơn nữa việc tùy chỉnh với công cụ kéo-thả để tạo schema
Kế thừa sức mạnh và khắc phục triệt để những hạn chế của ProseMirror, Tiptap đã mang lại giải pháp chỉnh sửa văn bản hiện đại, mạnh mẽ và dễ sử dụng hơn bao giờ hết. Với đầu ra JSON chuẩn hóa, khả năng tùy chỉnh sâu và cộng đồng phát triển không ngừng, Tiptap đã khẳng định vị thế là lựa chọn hàng đầu của các nhà phát triển tính tới thời điểm này.