Tính năng ẩn cho dân lập trình Web
Trong bài viết này, hãy cùng mình tò mò các tính năng hữu ích cho việc phát triển web mà rất có thể chúng ta chưa biết nhé.

1. Modal thuần HTML
Với việc bổ sung thẻ dialog vào trong HTML, chúng ta có thể dễ dàng tạo ra các hộp thoại modal cơ bản mà không cần phải tìm đến thư viện bên thứ ba. Không thể phủ nhận việc tìm kiếm một thư viện xịn xò nào đó có hỗ trợ hiển thị modal là một việc tối ưu hơn nhiều so với cách làm “try hard” với JavaScript (JS) mà kết quả cũng chẳng tới đâu. Nhưng giờ đây, với sự xuất hiện của phần tử dialog, lập trình viên có lý do để dùng nó hơn vì việc tạo ra một modal trở nên dễ dàng hơn bao giờ hết, chỉ việc sử dụng HTML, CSS và ít phụ thuộc nhiều vào JS, cũng như tăng khả năng tương thích với hầu hết các trình duyệt.
Cụ thể, bạn có thể thực hiện cách làm như sau:
<!--Mở modal qua hàm showModal()-->
<button onclick="showModal('dialogId')">Open dialog</button>
<!--Tạo form modal với phần tử "dialog"-->
<dialog open id="dialogId"> <!--Có thể thêm/xoá thuộc tính "open" cho việc mở/đóng-->
<h1>This is a modal dialog<h1/>
<p>This is some content inside the dialog</p>
<!--Đóng modal qua hàm closeModal()-->
<button onclick="closeModal('dialogId')">Close</button>
</dialog>
<script>
function showModal(id) {
document.getElementById(id).showModal();
}
function closeModal(id) {
document.getElementById(id).close();
}
</script>
Với cách làm trên, để tạo một modal cơ bản bạn chỉ cần “bọc” mọi thứ mà bạn code trong phần tử dialog và gọi các hàm mở/đóng đã cung cấp sẵn như showModal() / close() hoặc tương tác với thuộc tính open , thậm chí bạn có thể dùng phím ESC để đóng modal như hành vi của người dùng cơ bản.
Tìm hiểu thêm tại đây.
2. Tiện ích mở rộng Web Vital
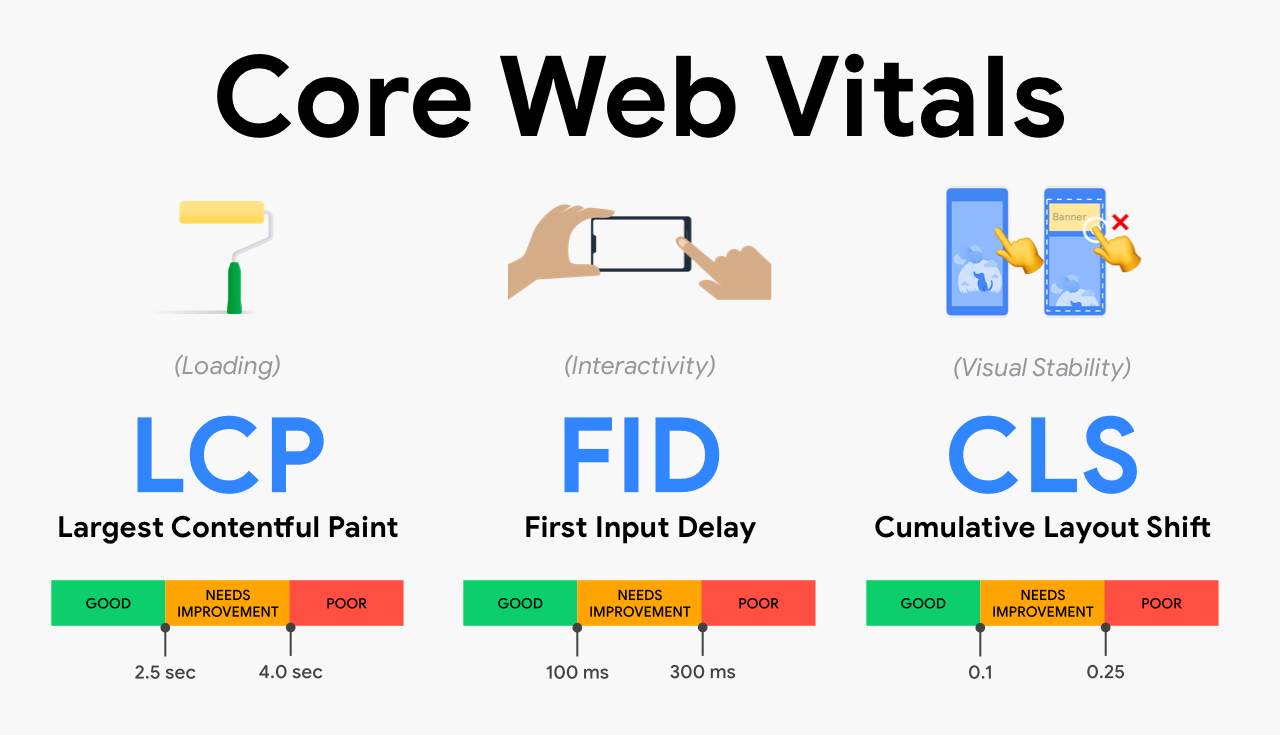
Là một tiện ích mở rộng của Chrome cho phép đo lường và phân tích các chỉ số quan trọng (Web Vital) của trang web bao gồm: Largest Contentful Paint, First Input Delay, Cumulative Layout Shift.

Các chỉ số Core Web Vitals và điều kiện để đạt được ngưỡng
Ngay sau khi cài đặt, công cụ này sẽ được tích hợp trực tiếp vào trình duyệt và cung cấp các tính năng chính như sau:
- Biểu ngữ môi trường - Ambient Badge: Biểu ngữ này sẽ giúp người dùng kiểm tra xem trang web có đạt được ngưỡng các chỉ số Core Web Vital hay không, bằng việc hiển thị màu sắc tương ứng với các trạng thái: Xám - Vô hiệu hoá, Xanh - Đạt, Đỏ - Bất kì một chỉ số nào đó không đạt yêu cầu.
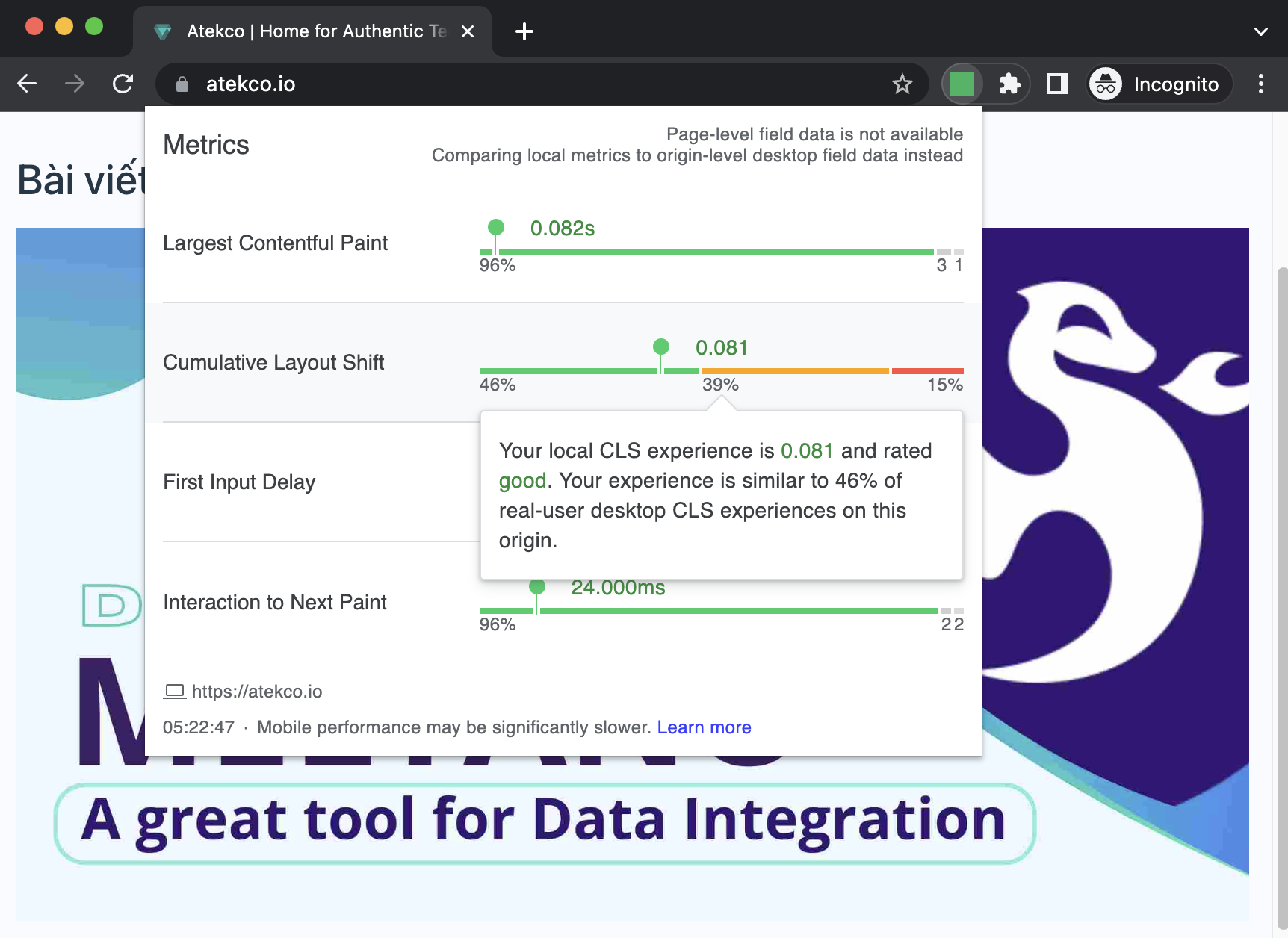
- Báo cáo chi tiết về hiệu suất: Khi nhấn vào biểu ngữ, bạn có thể xem thông tin chi tiết từng chỉ số cũng như các gợi ý để cải thiện hiệu suất trang web.

Hình hiển thị báo cáo chi tiết về các chỉ số khi nhấn vào biểu ngữ môi trường
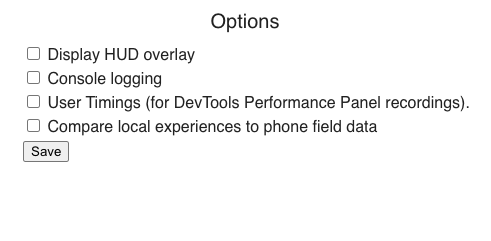
- Nhiều sự lựa chọn về cách hiển thị các chỉ số: Khi nhấn chuột phải vào biểu ngữ và chọn “Options”, giao diện sẽ cho phép bạn lựa chọn nhiều cách hiển thị các chỉ số khác nhau.

Giao diện cho phép lựa chọn nhiều cách hiển thị về các chỉ số

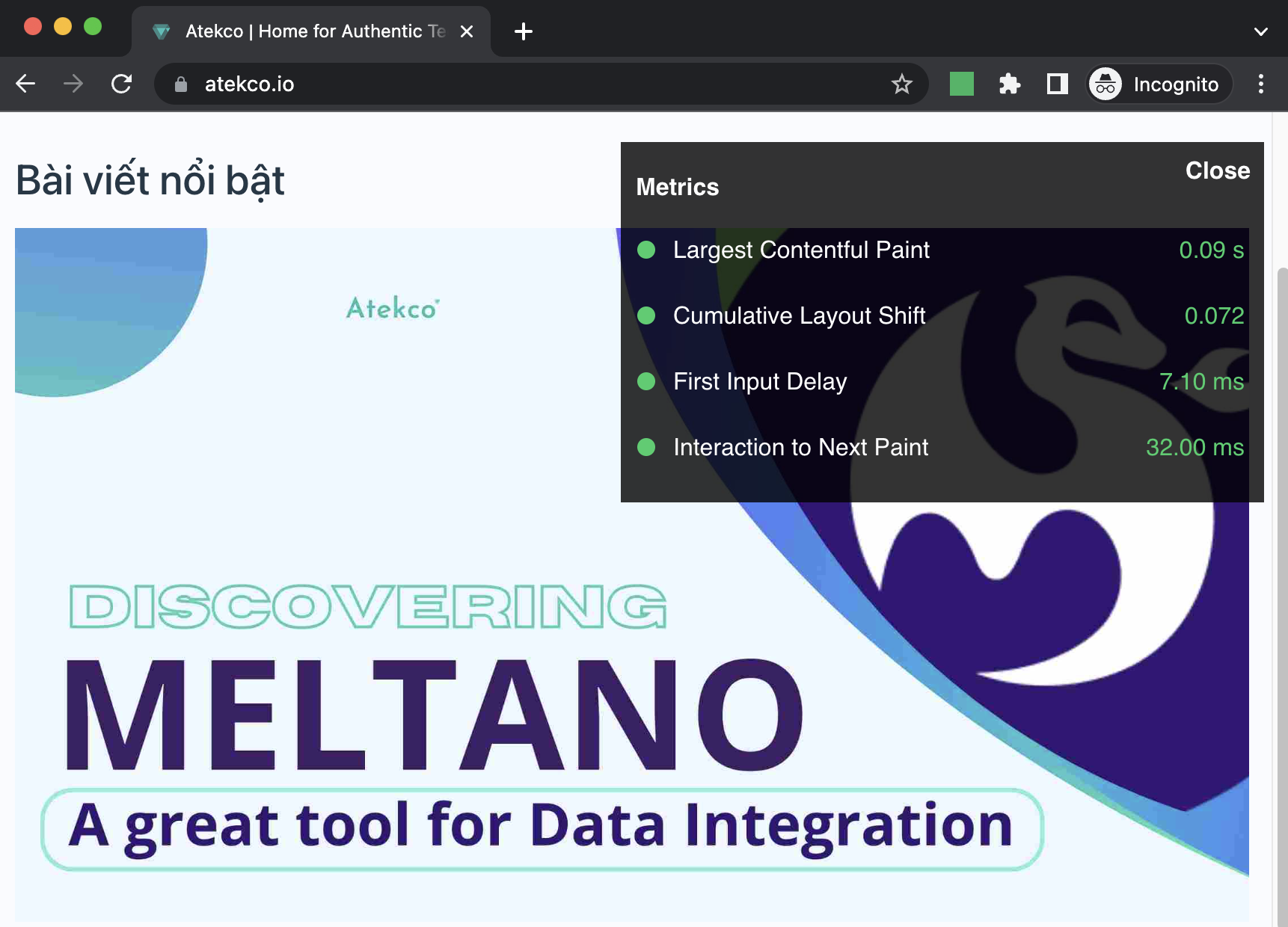
Một cách hiển thị các chỉ số khác khi nhấn chọn Display HUD overlay
Theo hình minh hoạ này, khi lựa chọn “Display HUD overlay”, một giao diện sẽ đè lên trang web cho phép lập trình viên theo dõi các chỉ số Core Web Vital một cách liên tục trong quá trình phát triển.
3. Các tính năng CSS hữu ích khác
color-mix
color-mix là một tính năng mới trong CSS cho phép bạn kết hợp các màu sắc lại với nhau để tạo ra một màu mới. Cú pháp của hàm color-mix như sau: color-mix(in colorspace, #color1, #color2), cụ thể là chúng ta cần phải xác định không gian màu của hai màu sẽ được pha trộn có thể là srgb, display-p3 hay lab. Sau đó, ta truyền vào hai màu và kết quả sẽ tạo ra một màu mới từ việc pha trộn.
Hàm color-mix là một tính năng hữu ích tạo ra các hiệu ứng màu sắc phong phú và đa dạng, giúp tăng tính linh hoạt trong các ý tưởng thiết kế của bạn. Tìm hiểu thêm tại đây.
CSS Nesting
Với CSS Nesting, giờ đây các quy tắc CSS được cho phép “lồng” vào nhau như những CSS preprocessor đã hỗ trợ trước đó. Khi đó việc viết các quy tắc CSS sẽ trở nên dễ đọc và dễ bảo trì hơn bằng cách nhóm rule CSS lại với nhau, giảm thiểu việc viết lại các phần tử cha trong CSS.
Khi không sử dụng CSS Nesting:
nav ul {
padding: 0;
margin: 0;
list-style: none;
}
nav ul li {
display: inline-block;
}
Khi sử dụng CSS Nesting:
nav {
ul {
padding: 0;
margin: 0;
list-style: none;
}
li {
display: inline-block;
}
}
ColorFonts
ColorFonts là một loại font đặc biệt, cho phép bạn sử dụng hiệu ứng màu sắc và hình ảnh trong các chữ cái của font. Nó có thể được sử dụng để tạo ra các hiệu ứng đặc biệt cho tiêu đề, biểu ngữ và các phần khác của trang web của bạn.
Để sử dụng ColorFonts, bạn cần có một font hỗ trợ tính năng này. Sau đó, bạn có thể sử dụng mã CSS để áp dụng hiệu ứng màu sắc và hình ảnh vào font của mình.
Ví dụ:
<style>
@import url('<https://fonts.googleapis.com/css2?family=Nabla&display=swap>');
p {
font-family: "Nabla";
font-palette: --myPalette;
}
@font-palette-values --myPalette {
font-family: "Nabla";
base-palette: 1;
}
</style>
<body>
<p style="font-size: 14rem; text-align: center">Atekco</p>
</body>

Ví dụ về việc sử dụng colorfonts để hiển thị chữ "Atekco"
Có một số hạn chế khi sử dụng ColorFonts đó là không phải tất cả các font đều hỗ trợ tính năng này và việc sử dụng ColorFonts có thể làm tăng thời gian tải trang web của bạn, tùy thuộc vào số lượng hình ảnh và màu sắc được sử dụng trong font. Tuy nhiên, nếu được sử dụng đúng cách, ColorFonts sẽ là một công cụ hữu ích để tạo ra các hiệu ứng đặc biệt và độc đáo trên trang web của bạn.
Tìm hiểu thêm tại đây.
Inert
Inert là một thuộc tính HTML được sử dụng để làm cho một phần tử trở nên vô hình và không tương tác được với người dùng.
Thuộc tính này thường được sử dụng trong trường hợp khi bạn muốn tạm thời vô hiệu hóa tương tác người dùng với một phần tử nào đó mà vẫn muốn giữ nguyên giao diện hiển thị cho người dùng. Cụ thể là khi bạn thực hiện các tác vụ cần chờ thời gian phản hồi và trong quá trình này, để tránh các hành vi ngoài ý muốn của người dùng tác động đến tác vụ đó, bạn có thể tạm thời gắn inert vào phần tử liên quan (nút, modal, loading-overlay, v.v).
Để thực hiện, bạn chỉ cần thêm thuộc tính inert vào phần tử. Ví dụ:
<div inert> // modal, button, loading-overlay
<p>This content is temporarily inactive.</p>
</div>
Inert hiện đang được hỗ trợ trên hầu hết các trình duyệt hiện nay và là một tính năng hữu ích để giúp cải thiện trải nghiệm người dùng trên các trang web.
4. Các tính năng JavaScript mới
Đi cùng với các tính năng mới cho Front-End, JavaScript cũng có một vài cập nhật mới mà bạn không nên bỏ qua
Truy vấn phần tử cuối trong mảng
Với việc bổ sung hàm array.at(-1), giờ đây việc truy vấn phần tử cuối trong mảng sẽ trở nên gọn gàng hơn so với cái cách mà chúng ta vẫn hay làm đó là sử dụng array[array.length - 1]. Theo đó, bạn cũng có thể linh hoạt giảm giá trị con số để có thể truy vấn các phần tử theo chiều ngược lại chẳng hạn như: array.at(-2), array.at(-3), v.v.
Sao chép sâu (Deep Copy)
Deep Copy là một kỹ thuật sao chép sâu từ một đối tượng ban đầu, với mục đích nhằm giữ nguyên trạng thái của object gốc khi có sự thay đổi trên bản sao.
Trước đó, khi nói về cách phổ biến để thực thi kỹ thuật này, điều đầu tiên mình có thể nghĩ đến đó là sử dụng JSON.parse kết hợp cùng JSON.stringtify, một cách làm cũng khá “tricky” nhưng hiệu quả đối với các dữ liệu đơn giản.
Tuy nhiên, từ khi hàm structuredClone() xuất hiện thì việc sao chép sâu này trở nên đơn giản và hiệu quả hơn.
Kết luận
Trên đây là một số tính năng mới trong năm 2023 mà mình đang dùng trong các dự án web của mình. Nếu mình có bỏ lỡ tính năng nào hay, bạn hãy chia sẻ với mình nhé.