Có một CSS rất mới
Cùng thử nghiệm các điểm sáng của CSS như tạo hiệu ứng đổ bóng chân thực hơn, dựng animation ngỡ lạ mà quen, tạo form nhập liệu đẹp hơn, cải thiện hiệu suất hình ảnh, thủ thuật liên quan đến thuộc tính clip-path, …

Vài năm trước đây, các lập trình viên luôn thắc mắc khi nào thì CSS mới phát triển nhanh như JavaScript. Vật đổi sao dời, chẳng bao lâu mà CSS đã trở nên mạnh mẽ hơn từng ngày. Ngôn ngữ này đã có những cải thiện đáng kể với các phương pháp xây dựng bố cục mới, các hàm tính toán kích cỡ có tính logic hơn, các selector mới, các CSS container queries và mọi thứ từ việc cuộn theo biên (scroll-margin) đến tùy chỉnh màu nhấn (accent-color).
Bài viết này sẽ điểm nhanh các kỹ thuật và tính năng mới của CSS bao gồm tạo hiệu ứng đổ bóng y như thật, dựng animation ngỡ lạ mà quen, tạo form nhập liệu đỡ nhàm chán hơn, cải thiện hiệu suất bằng responsive image và thủ thuật liên quan đến thuộc tính clip-path.
1. CSS shadow y như thật
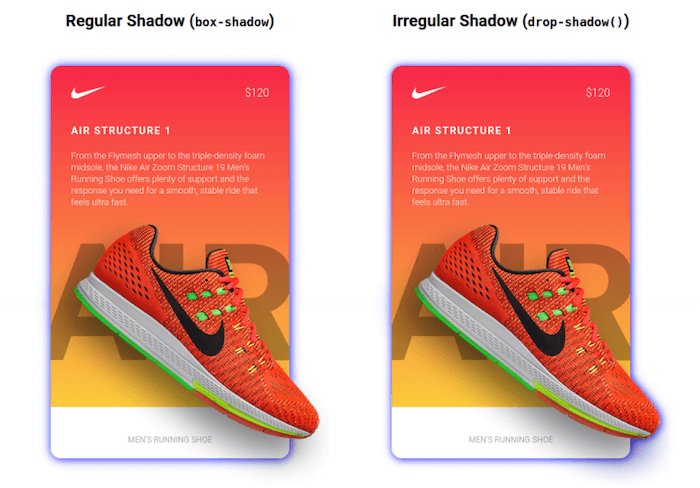
Đổ bóng (shadow) sẽ giúp cho chủ thể nổi bật hơn, truyền đạt được ý nghĩa, thông điệp và tăng thêm giá trị cho UI. Tuy nhiên, có nhiều trang web lại không phát huy hết tiềm năng của các hiệu ứng đổ bóng.

Bài viết của Rob O’Leary đã chỉ ra sự ảnh hưởng của ánh sáng đến việc đổ bóng cũng như cách xác định nguồn sáng để tạo ra hiệu ứng đổ bóng chân thực. Sau khi nắm được nền tảng này, bạn sẽ biết cách đổ bóng để tạo chiều sâu và làm nổi bật cho các thành phần, cũng như nắm được cách tạo lớp bóng đổ. Ngoài ra, bạn cũng sẽ biết cách lựa chọn CSS property phù hợp cho từng trường hợp cụ thể. Rob còn đưa ra nhận định về khả năng tiếp cận và thể hiện của hiệu ứng đổ bóng cũng như cách tạo animation cho chúng.
Josh W Comeau cũng đã có một bài viết về chủ đề này, chỉ ra cách biến box-shadows trở nên chân thực và tạo cảm giác gần gũi hơn.
2. Dựng animation theo cách không thể ngờ
Khi nhắc đến CSS animation thì bạn nghĩ ngay đến thuộc tính nào?
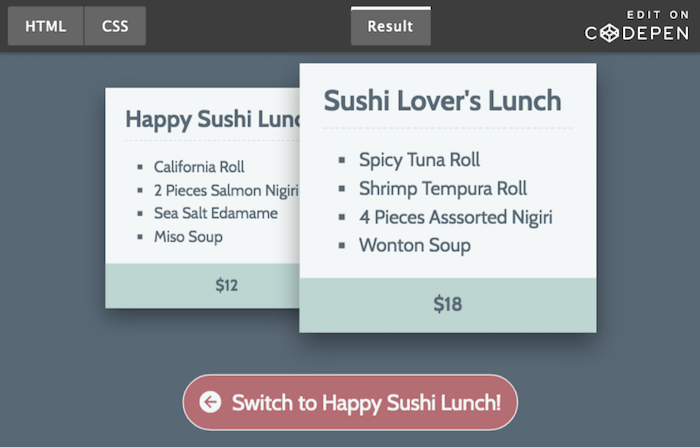
Will Boyd đã có một bài viết về những bất ngờ mà CSS có thể tạo animation. Không nhất thiết phải là các thuộc tính animation phổ biến mà đó chính là z-index và opacity. Đây là những thuộc tính thoạt nhìn có vẻ không liên quan đến animation nhưng hóa ra lại có thể tạo ra cái kết bất ngờ.

3. Tạo form nhập liệu bớt nhàm chán
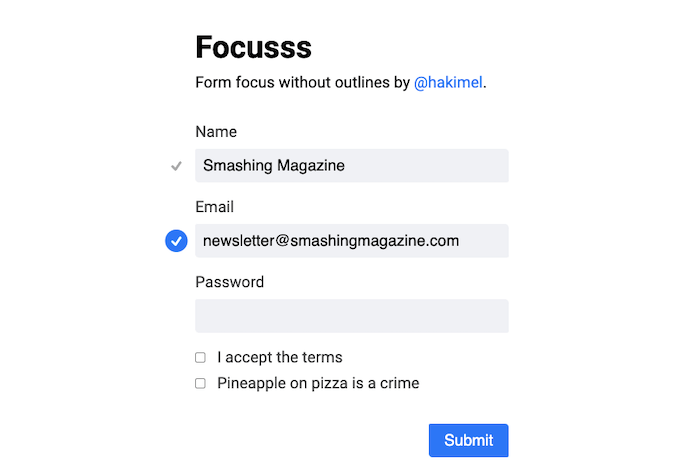
Chắc hẳn ai cũng nghĩ rằng các mẫu form nhập liệu rất nhàm chán vì chỉ gói gọn trong các ô họ tên, email, password.
Hakim El Hattab đã làm việc này trở nên thú vị hơn bằng cách thay thế outline khi focus bằng các animation uyển chuyển. Ngay cả thao tác validation cũng sử dụng những hiệu ứng này, biến các mẫu form trở nên vô cùng sinh động.

Tham khảo:
4. Cải thiện hiệu suất hình ảnh với image-set()
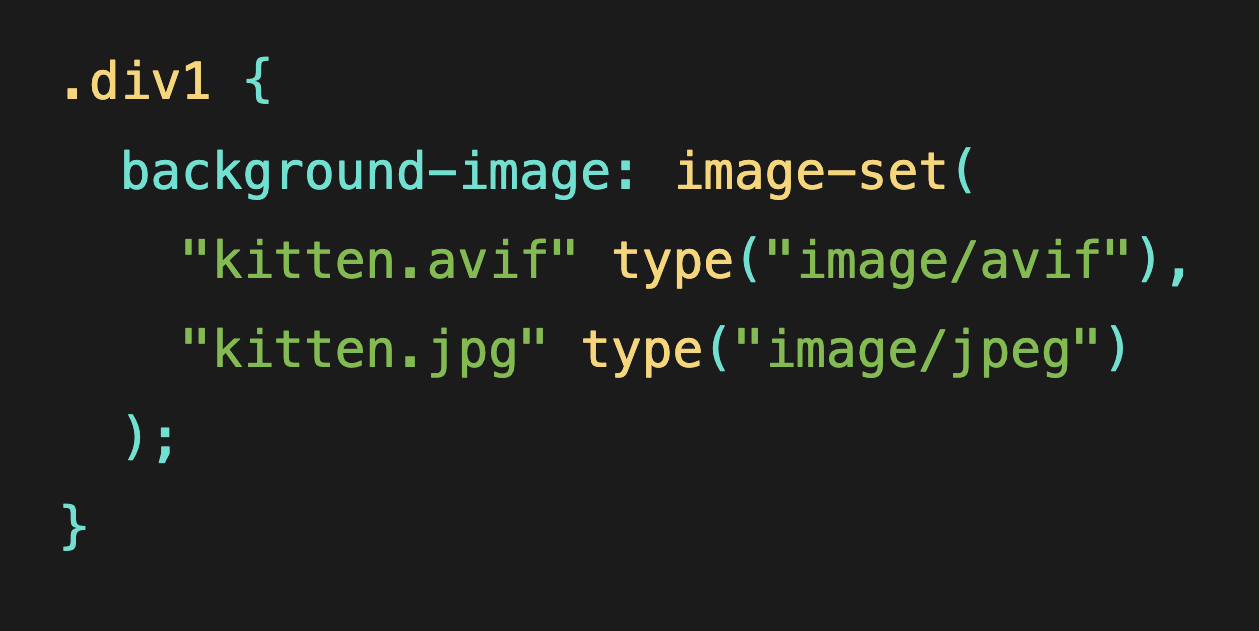
Ngay khi HTML có thuộc tính srcset cho thẻ img thì CSS cũng đã phát triển một tính năng tương tự đó là sử dụng image-set() để cải thiện hiệu suất hình ảnh trên trình duyệt. Tuy nhiên tùy trình duyệt mà hàm image-set() có hỗ trợ hay không.

Một use case dễ hình dung nhất đó là sử dụng hàmimage-set() để cung cấp hình ảnh có nhiều độ phân giải và trao quyền quyết định cho trình duyệt sử dụng hình ảnh nào có độ phân giải phù hợp cho từng thiết bị của người dùng. Ví dụ, những thiết bị hiện đại sẽ được hiển thị hình ảnh có độ phân giải cao và ngược lại với các thiết bị có tốc độ kết nối chậm hoặc màn hình có mật độ điểm ảnh thấp.
Ollie Williams đã có một bài chia sẻ hay để giúp bạn cải thiện hiệu suất hình ảnh trong trình duyệt.
5. Hiệu ứng Clip-Path Pop-Out
Thuộc tính clip-path: path() đã được hỗ trợ bởi các trình duyệt phổ biến và đây chính là thời điểm để tăng tính sáng tạo cho nội dung. Mikael Ainalem đã sử dụng tính năng này để tạo ra hiệu ứng tuyệt vời mang tên buttery-smooth pop-out.

clip-path: path() được dùng để đặt ảnh đại diện nằm trong background. Điều kỳ diệu xảy ra khi bạn hover vào thì hình ảnh của người này sẽ chuyển động nhô lên, hệt như hiệu ứng 3D rất thú vị. Nếu áp dụng vào trang “About Us” thì sẽ rất ấn tượng đúng không nào?
Hy vọng bài tổng hợp của tôi về những kỹ thuật và tính năng mới của CSS sẽ giúp các bạn cải thiện các kỹ năng CSS một cách đáng kể.
Theo Smashing Newsletter